この記事は最終更新日から2年以上経過しています。
空き状況のカレンダーを作成する
公開日:
更新日:
こんにちは。
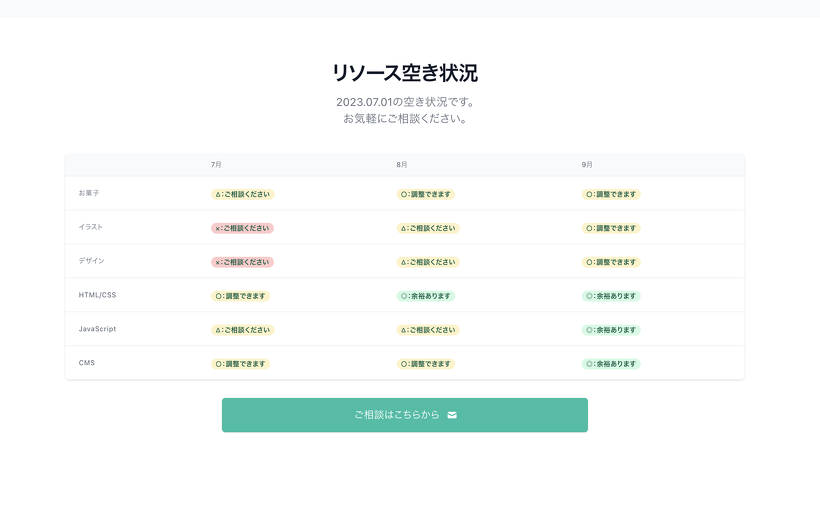
弊社のサイトでも使用していますが、「ざっくりと数ヶ月のリソース情報をお知らせするカレンダー」をa-blog cmsで実装する方法について解説したいと思います。
サンプルコードは記事の最後に貼り付けていますので、ぜひ参考にしてください。
仕様
まず仕様から始めていきたいと思います。以下の内容を考えてみました。
- 現在の月を含め3ヶ月分を表示する。
- 毎月更新するので、簡単に更新できるようにする。
- 「◎○△×」の4段階を選べるようにする。
- トップページで表示する。
考え中
ふむふむ、要点として3ヶ月表示するというのと、4段階選べる必要があるようです。
「3ヶ月表示」から考えてみましょう。グローバル変数をみてみるとします。
みたところ、今月以外の表示はなさそうですね。
次に、「4段階選べる必要がある」というのは、カスタムフィールドでしょうか。
「1〜12ヶ月」を作るのは面倒な気がしますが、入力内容自体はシンプルなセレクトボックスで作れそうです。
「トップページで利用したい、簡単に更新したい」ということで
カテゴリーやエントリーには依存しない独立したフィールドがよさそうです。
そうなるとブログのフィールドが良さそうですが、ブログのフィールドだと範囲が大きすぎる気がします。
ということで、ざっくりとグローバル変数を拡張してModule_Fieldを利用すると実現できそうだなと思いました。
繰り返しそうな記述はインクルードで分割するとしましょう。
次の3つの工程で解説を行います。
- グローバル変数を作る
- Module_Fieldの入力側(admin側)を作る
- Module_Fieldの表示側(include側)を作る
解説
1,グローバル変数を作る
現在の月を含めて3ヶ月分を表示するという仕様から、今月、来月、再来月の3つの変数が必要になります。
今月はグローバル変数の「1」で取得可能ですが、来月、再来月がとれません。まずはグローバル変数を拡張しましょう。
今回は、2と3のグローバル変数を追加します。
これで3ヶ月分のグローバル変数が準備できました。
今月:1
来月:2
再来月:3
サンプルコードは記事の最後に貼り付けていますので参考にしてください。
2,Module_Fieldの入力側(admin側)を作る
好きな場所にカスタムフィールドを呼び出したい場合は、Module_Fieldを利用するのが良いでしょう。
Module_Fieldを利用することで、ブログやカテゴリー、エントリーに依存しないカスタムフィールドを作成することができます。
サイトのロゴやアナリティクスコードなどを設定する場合、ブログのカスタムフィールドを利用する場合があると思いますが、それのモジュール版と思ってください。
なので、モジュールを設置できる場所であれば、だいたいどこでも利用可能です。
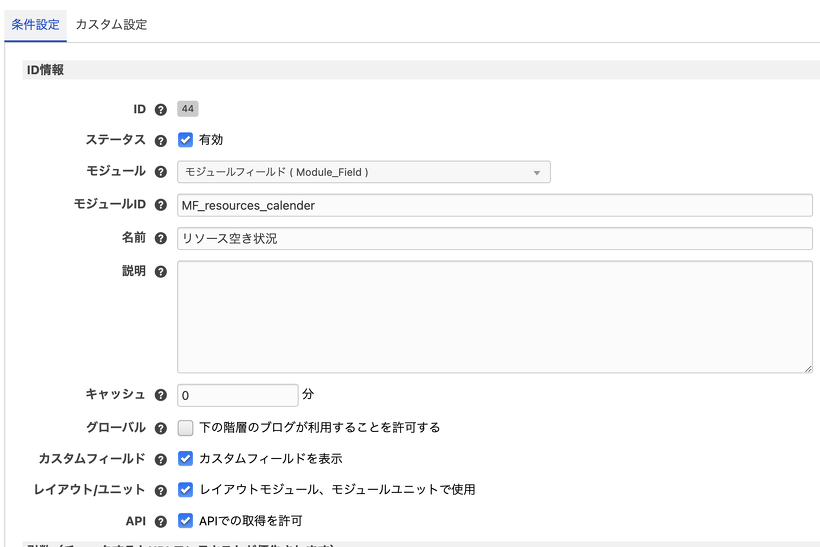
では、Module_FieldのモジュールIDを作成しましょう。今回は「MF_resources_calender」としています。
次に、入力フィールドを作成します。以下のように、モジュール名のファイルを作成し、入力フィールドを追加します。
必要なものは「id-MF_resources_calender.html」だけですが、インクルード用のファイルを分割しています。
admin/module/id-MF_resources_calender.html
admin/module/resources_calender_table.html(インクルード用)
admin/module/resources_calender_cell.html(インクルード用)
ここでは「type1_month1, type1_month2, type1_month3 , ...」といったフィールドを用意しました。
typeには「お菓子、イラスト、デザイン、HTML/CSS」などの項目が入り、monthには「1、2、3、4、... 12」と12ヶ月が入ります。
サンプルコードは記事の最後に貼り付けていますので参考にしてください。
3,Module_Fieldの表示側(include側)を作る
入力側(admin側)ができたので表示側(include側)を作成します。
実際に「◎○△×」の4段階を表示する側になります。
表示側のファイル置き場はどこでもいいのですが、今回はinclude/module/Module_Field/resources_calender.htmlとしました。
次のファイルを作成します。
include/module/Module_Field/resources_calender.html
include/module/Module_Field/resources_calender_table.html
include/module/Module_Field/resources_calender_cell.html
ここで最初に作ったグローバル変数を利用します。
type1_month1といったフィールドを用意していますので表示側は今月を含む3ヶ月を呼び出します。
今月:type1_month1
来月:type1_month2
再来月:type1_month3
現在が7月の場合「month1」は「month7」となります。
これで今月、来月、再来月のフィールドが表示できました。
作成後、表示したい箇所に読み込ませます。
今回はトップページに表示したいので_top.html で読み込みます。
サンプルコードは記事の最後に貼り付けていますので参考にしてください。
以上で「ざっくりと数ヶ月のリソース情報をお知らせするカレンダー」のモジュールを作成できたと思います。
これで更新も楽ちんですね!
コード
グローバル変数の拡張
extension/acms/Hook.phpのextendsGlobalVarsに追加
//来月
$globalVars->set('IS_NEXT_MONTH',date('n', strtotime('+1 month')));
//再来月
$globalVars->set('IS_MONTH_AFTER_NEXT',date('n', strtotime('+2 month')));入力フィールドを追加(admin側)
次のファイルを作成
admin/module/id-MF_resources_calender.html
admin/module/resources_calender_table.html
admin/module/resources_calender_cell.html
<!-- /admin/module/id-MF_resources_calender.html -->
<table class="adminTable acms-admin-table-admin-edit">
<tr>
<th><label for="input-text-resources_desc">リード文</label></th>
<td>
<textarea name="resources_desc" rows="5" id="input-text-resources_desc" style="width:80%;">{resources_desc}</textarea>
<input type="hidden" name="field[]" value="resources_desc" />
</td>
</tr>
</table>
<div>
<h3>お菓子</h3>
</div>
<!-- /admin/module/resources_calender_table.html -->
<table class="adminTable acms-admin-table-admin-edit">
<tr>
<th>1月</th>
<th>2月</th>
...
</tr>
<tr>
...
</tr>
</table><!-- /admin/module/resources_calender_cell.html -->
<td>
<select name="type{{type}}_month{{month}}" class="acms-admin-form-width-full">
<option value=""></option>
<option value="1" {type{{type}}_month{{month}}:selected#1}>◎余裕あります</option>
<option value="2" {type{{type}}_month{{month}}:selected#2}>○調整できます</option>
<option value="3" {type{{type}}_month{{month}}:selected#3}>△ご相談ください</option>
<option value="4" {type{{type}}_month{{month}}:selected#4}>xご相談ください</option>
</select>
<input type="hidden" name="field[]" value="type{{type}}_month{{month}}" />
</td>
表示フィールドを追加(include側)
<!-- _top.html -->
<!-- include/module/Module_Field/resources_calender.html -->
<!-- BEGIN_MODULE Module_Field id="{{module_id}}" -->
<div>
<h2>リソース空き状況</h2>
<!-- BEGIN resources_desc:veil -->
<p>{resources_desc}[nl2br|raw]</p>
<!-- END resources_desc:veil -->
<table>
<thead>
<tr>
<th></th>
<th>1月</th>
<th>2月</th>
<th>3月</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<!-- END_MODULE Module_Field -->
<!--include/module/Module_Field/resources_calender_table.html -->
<tr>
<th>{{name}}</th>
<td>
</td>
<td>
</td>
<td>
</td>
</tr><!-- include/module/Module_Field/resources_calender_cell.html -->
<!-- BEGIN_IF [{type{{type}}_month{{month}}}/eq/1] -->
◎:余裕あります
<!-- ELSE_IF [{type{{type}}_month{{month}}}/eq/2] -->
○:調整できます
<!-- ELSE_IF [{type{{type}}_month{{month}}}/eq/3] -->
△:ご相談ください
<!-- ELSE -->
×:ご相談ください
<!-- END_IF -->
関連記事
この記事のハッシュタグ #a-blog cms から関連する記事を表示しています。

a-blog cmsで使えるTwigフィルター
この記事はa-blog cms Advent Calendar 2025 の2日目の記事です。11月の a-blog cms Training Camp 2025お疲れ様でした!今回、Twigのフィルターと a-blog cms の校正オプションについて発表させていただきました。Twig が使えるようになったことで、フィルターを校正オプションのように扱うことも可能になりました。Twig 側で公式に用意されているフィルターは全部で58種類あり、そのうち a-blog cmsで使用できるのは約39種類です。登壇資料ではすべての詳細をお伝えしきれなかったため、a-blog cmsで利用可能なTwigフィルターの使い方と使用例を、あらためてまとめてみました。公式では58種用意されている実際にa-blog cmsで使えるのは39種(既存の校正オプションとの重複を含む)Twigのフィルターはこちらから参照できます。まずは概要a-blog cm v3.2からテンプレートエンジンTwigが利用可能になりました。a-blog cmsには校正オプションというTwigのフィルターと同様の機能があります。Twigが利用可能になったことでTwigフィルターの機能も使えるようになります。従来の校正オプションも引き続き利用できますが、同名のフィルターはTwig側が優先されます。既存の校正オプションを使いたい場合は、acms_ プレフィックスを付けて明示的に使用しましょう。一方で、twig/string-extraパッケージなどTwig本体を拡張して追加するフィルターは利用できないようです。もし拡張フィルターに近い機能が必要な場合は、校正オプションの拡張として同様の処理を実装するのが良さそうです。拡張も今まで通り校正オプションの拡張でいけるそうです。
スタッフブログ

Training Camp後、セッションを振り返る
こんにちは。今年もAdvent Calendarの時期がやってきました。 この記事は a-blog cms Advent Calendar 2024 の9日目の記事です。 よろしくお願いします! 先月、ベースキャンプ名古屋にて「a-blog cms Training Camp 2024」が開催されました。久々のリアルでお会いできた人も多く懐かし楽しかったです! 僕は事例紹介のセッションで構築したサイトで使用したカスタマイズ方法をご紹介しました。 本記事では、a-blog cms Training Camp 2024で次のバージョンの機能を聞いた内容を取り込みつつ、事例紹介のセッション一部を振り返ってみたいと思います。 1.カスタムユニットフィールドグループを開閉させる カスタムユニットフィールドグループは繰り返しの情報が登録できて便利ですが 情報が多くなってくるとどうしても長くなってしまい順番の入れ替えが大変だったりします。 そこで、管理画面をスッキリさせ、編集がしやすいカスタムフィールドの実装方法を紹介しました。 カスタムフィールドメーカーで作成した場合、tr.sortable-item の td にある table に「details と summary」を追加します。 2箇所追加する必要があり、最初の箇所にはタイトルなどを入れておくと、閉じた状態でも内容がわかりやすくなります。 ← 追加 {titleのカスタムフィールド名} ← 追加 ← 追加 ... ← 追加 保存されていません ← 追加 ← 追加 ... 2.ユニットグループで画像のサイズを揃える ユニットは画像を一括で登録できて便利なのですが、画像のサイズがバラバラの場合は、デコボコになってしまいます。 アップロードする画像やユニットのサイズで調整したできますが、少し手間がかかってしまいます。 そこで、簡単に画像サイズを揃える方法を紹介しました。 管理画面の「編集設定」から、ユニットグループにクラスとラベルを追加します。 例えば次のように設定します。 クラス: acms-col-md-4 is-acms-col-gallery ラベル: 画像ギャラリー 次に、CSSに以下のクラスを追加します。 その後、エントリーのユニットグループで「画像ギャラリー」を選択すればOKです。 .is-acms-col-gallery [class*=column-media] { margin-bottom: var(--var-scale-1); } .is-acms-col-gallery img { aspect-ratio: 3/2; object-fit: cover; } 3.管理画面のカスタムーフィールド選択項目をわかりやすくする 管理画面で選択する際にテキストだけだと変更した場合の表示イメージが想像しづらいです。 その場合、変更後をイメージできる画像を設置するだけでもグッとわかりやすくなります。 ← 追加 背景画像 ← 追加 ... まずカスタムフィールドでチェックボックスを準備します。 その後、親に`.custom-radio-box`というクラスを追加して装飾をしています。 4.同じコードを繰り返し書くのが大変な時は「includeで変数を渡す」 大部分が同じコードはinclude文を使用して変数を渡すことで効率的に再利用できます。 例えば、次のような「○△×」など選択するフィールドを作成したい場合、そのまま書くと1月から12月までパターンを3つ書く必要があり大変な作業となります。 しかし、コードの中身を見るとカスタムフィールドの値が違うだけで大部分のコードは同じとなっていました。 この場合、インクルード文を使用してデータを受け渡すことで作成可能です。 このように重複したコードは、データを表示するテンプレートと値を渡すテンプレートに分けることで簡潔にまとめることができます。 ですが、これも今のバージョンの話、バージョン3.2からはテンプレートエンジンとしてTwigが導入予定ですのでよりプログラム風にコードを書くことができます。 Twigで書き直すとこのようになります。かなり省略できますね。 ソースコードも短くなりファイル間のデータ受け渡しも不要になりました。 今回Twigに書き直したコードは少し複雑ですが、もっと簡単に気軽に使えますので、ぜひ導入してみてください。 以上、「a-blog cms Training Camp 2024」の内容を含め発表した内容をまとめてみました。 また来年キャンプでお会いしましょう!
スタッフブログ