この記事は最終更新日から2年以上経過しています。
DrupalでGutenbergを使えるようにする
公開日:
更新日:
こんにちは。ましじめの田村です。
DrupalでGutenbergを使いたいというケースがありました。
GutenbergはWordPressで有名なブロックエディタですが実はDrupal版も開発されておりで使うことが可能です。
https://drupalgutenberg.org/
今回はDrupalでGutenbergモジュールをインストールしてみたと思います。
インストール
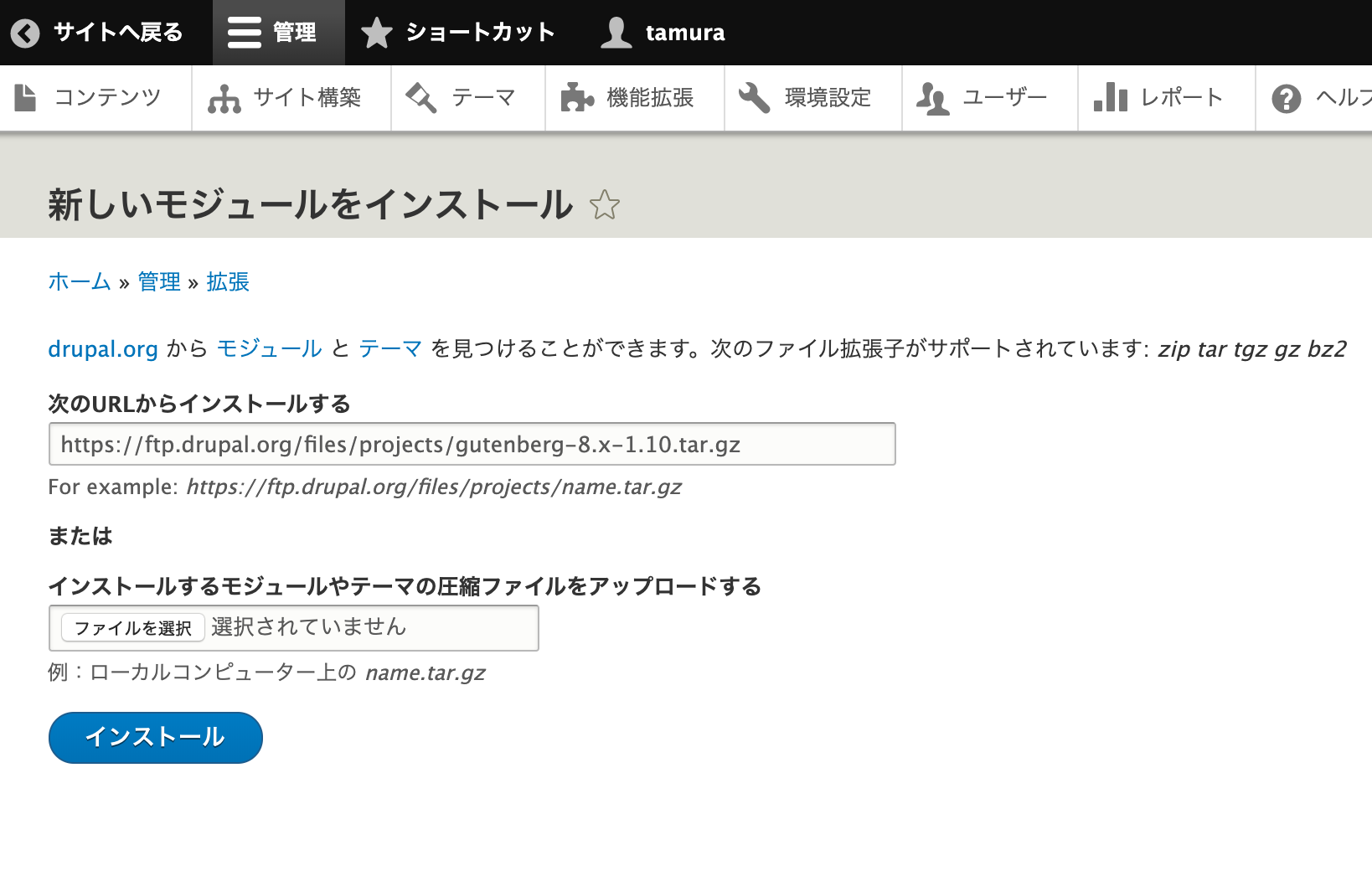
「拡張機能 → 新しいモジュールをインストール」をクリックします。
「次のURLからインストールする」にモジュールのURLを取得してインストールを実行してモジュールを有効化します。

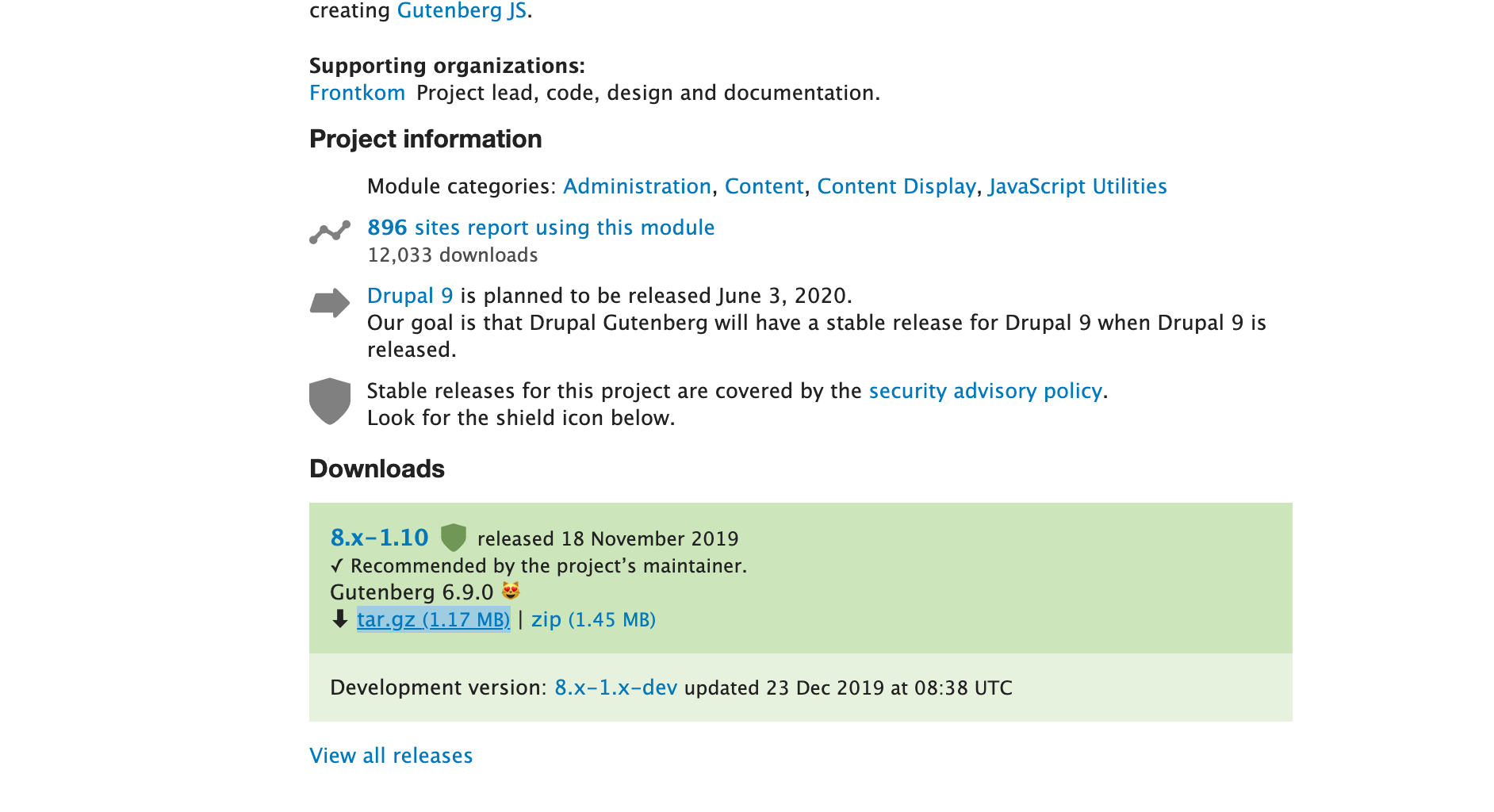
モジュールのリンクを取得する方法は Gutenbergモジュール のページから 右クリックで「リンクのアドレスをコピー」してダウンロードリンクを取得します。

今回取得したリンクはこちらです。
https://ftp.drupal.org/files/projects/gutenberg-8.x-1.10.tar.gz設定
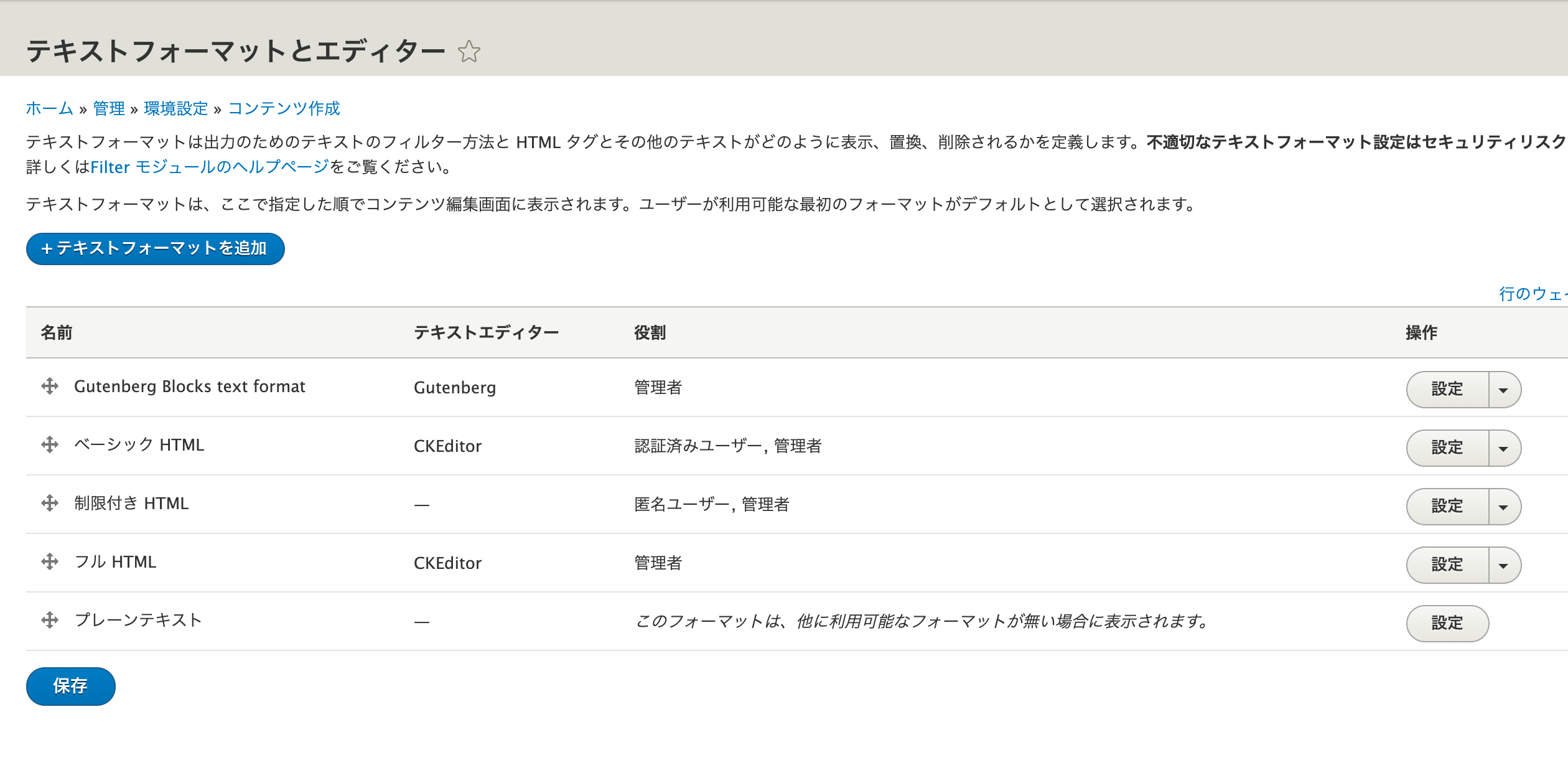
「 環境設定 → テキストフォーマットとエディター」から「Gutenberg Blocks text format」が追加されていることを確認します。

「サイト構築 → コンテンツタイプ」から追加したいコンテンツタイプの「フィールド管理」をクリックします。
基本タブへ移動して「Enable Gutenberg experience」のチェックを入れます。

確認
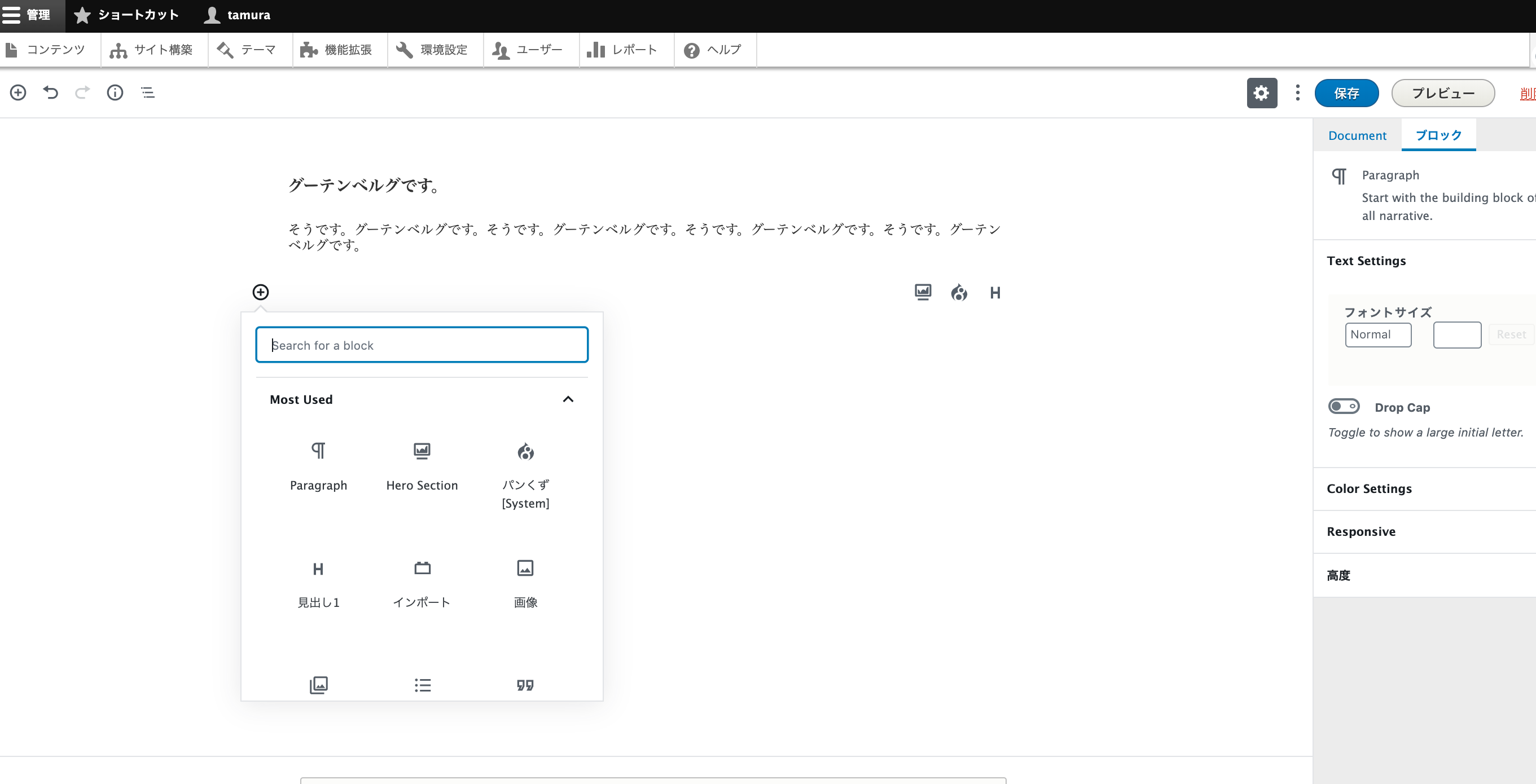
実際にページを作成してみると次のようにGutenbergに変わっていることを確認できます。

以上「DrupalでGutenbergを使えるようにする」でした。
今回は触れませんでしたが、gutenbergCloudなどブロックエディタを共有できる仕組みもるようです。
DrupalでGutenbergを使う場合参考にしてみてください。
関連記事
この記事のハッシュタグ #Drupal から関連する記事を表示しています。

Drupal アップデート後メディアの「リビジョン」タブが 2 つ表示される
こんにちは、田村です。 Drupalをアップデートしたところ、メディア編集画面に 「リビジョン」タブが 2つになってしまいました。 原因を調べてみたところ、ContribモジュールのMedia Revisions UIがコアと機能重複していたのが理由でした。 原因 Drupal 10.1でコアがリビジョン対応して "Revisions" タブを生成するようになった Drupal 10.2でコアにリビジョンUIが同梱された 元のMedia Revisions UIとコアのリビジョンが重複してタブが2つ表示されていた 解決策 コアで提供されるようになったので、Media Revisions UIはアンインストールします。 パッチでタブを非表示にする方法もあるようですが、メンテナンスを考えるとアンインストールが良いでしょう。 参考リンク https://www.drupal.org/project/media_revisions_ui https://www.drupal.org/project/media_revisions_ui/issues/3428662
スタッフブログ

Drupal が動いてるサイトで別のシステムを動かす
こんにちは。ましじめの田村です。 Drupalが動いているサイトで特定のファイルで別のシステム(.phpファイル)を動かしたい場合がありました。 その場合.htaccessに次の記述を追記するとよさそうです。 RewriteCond !/other/[^/]*\.php$ 以上「Drupal が動いてるサイトで別のシステムを動かす」でした。 別のシステムを動かしたい場合に参考にしてみてください。
スタッフブログ