この記事は最終更新日から2年以上経過しています。
Drupal Gutenberg カスタムブロックを作る
公開日:
更新日:
こんにちは。ましじめの田村です。
DrupalでGutenbergのカスタムブロックを作成する機会がありました。
DrupalでGutenbergと言っても実際はReactJS構文ですのでWordPressで作る場合と大きな違いはなさそうです。
違う点としてはモジュール化するところをDrupalの作法に沿って作成するという形になりそうです。
また、マニュアルに作成手順がありますので今回はこちらを参考にカスタムモジュールのベースのを作る手順を紹介したいと思います。
Create custom blocks
カスタムモジュールのベースを準備する
Gutenbergモジュールをインストールした状態で次のexample_blockディレクトリをコピーしてmy_custom_blocksにリネームします。
modules/gutenberg/modules/example_block
↓
modules/custom/my_custom_blocks
ファイル名を変更する
package.example.jsonをpackage.jsonに
example_blockをmy_custom_blocksにリネームします。
その後、各ファイル内の次の箇所を修正します。
● package.json
● my_custom_blocks.info.yml
● my_custom_blocks.gutenberg.yml
example_block
↓
my_custom_blocks● js/index.es6.js
title: __('Gutenberg Example Block'),
description: __('Gutenberg Example Block'),
↓
title: __('My Custom Blocks'),
description: __('My Custom Blocks'),
.
.
.
registerBlockType(`${category.slug}/example-block`, { category: category.slug, ...settings });
↓
registerBlockType(`${category.slug}/my-custom-blocks`, { category: category.slug, ...settings });
● css/scss/edit.css
● css/scss/style.css
.wp-block-example-my-custom-blocks {
カスタムモジュールをビルドする
my_custom_blocksディレクトリで次のコマンドを実行します。
npm install
npm run build
カスタムモジュールの適用する
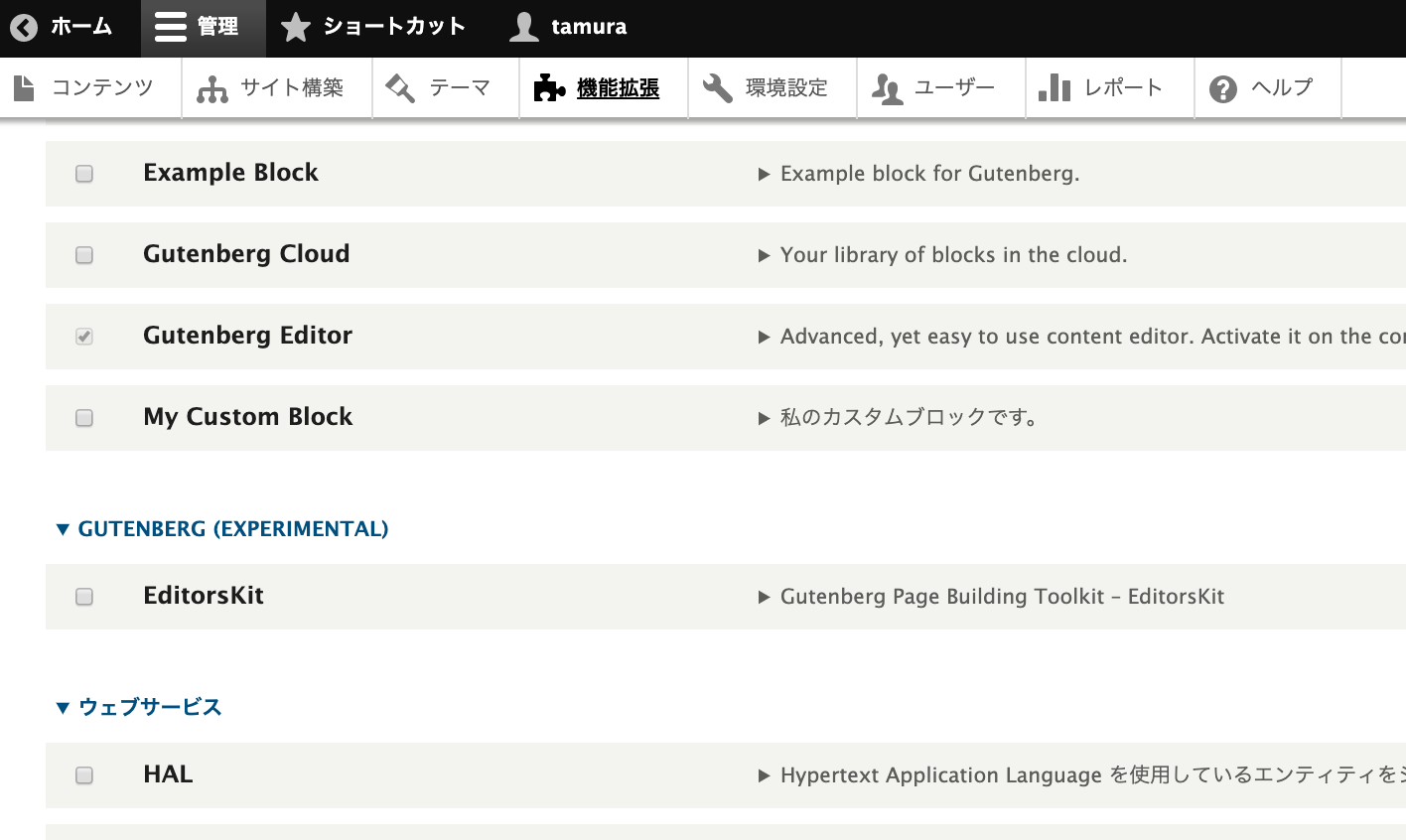
管理画面の「拡張機能→GUTENBERG」の箇所に「My Custom Block」が追加されているので有効化します。

カスタムモジュールを使用する
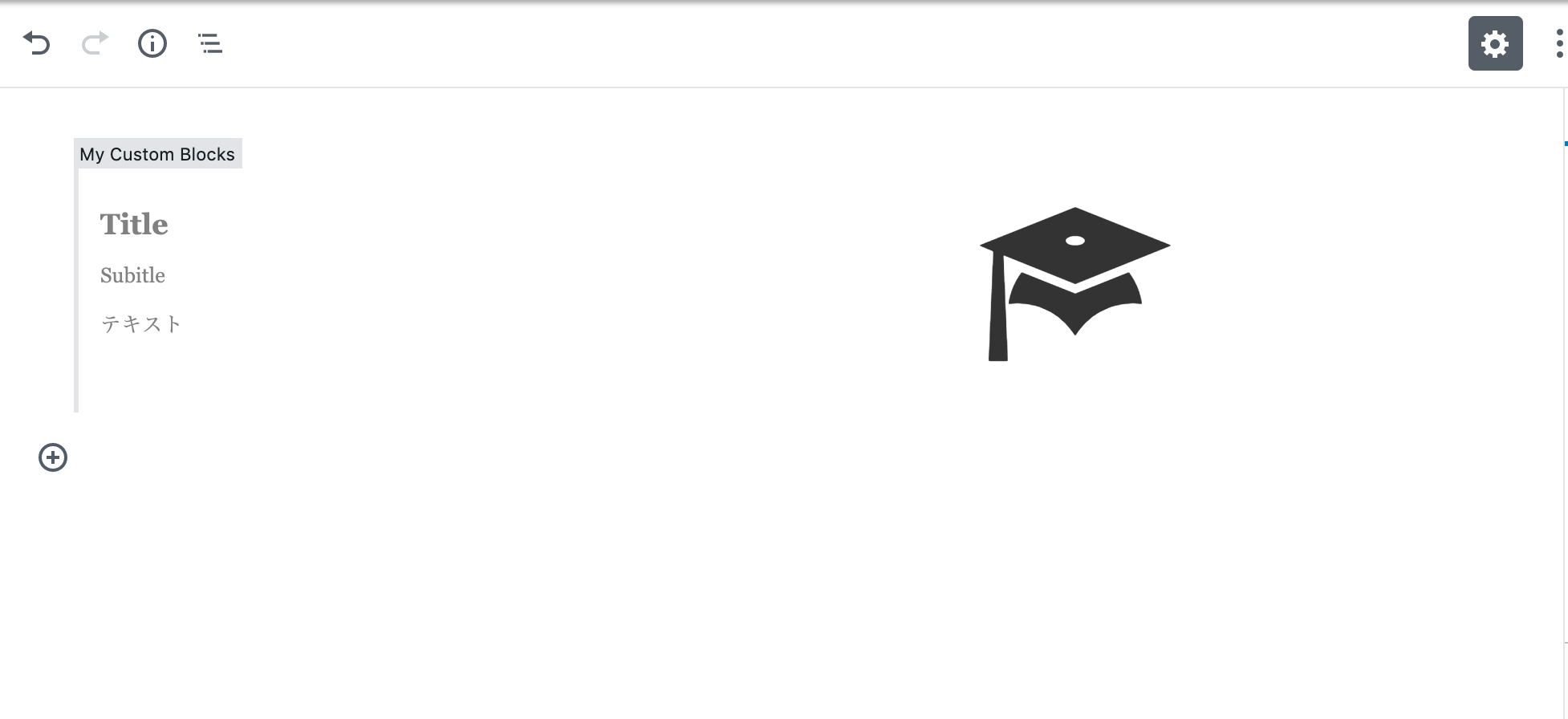
記事作成から(+) のマークをクリックすると作成した「My Custom Block」が表示されていると思います。 ※反映されない場合は「環境設定→パフォーマンス」からキャッシュを削除してみてください。

選択して何か入力して保存をしてみます。

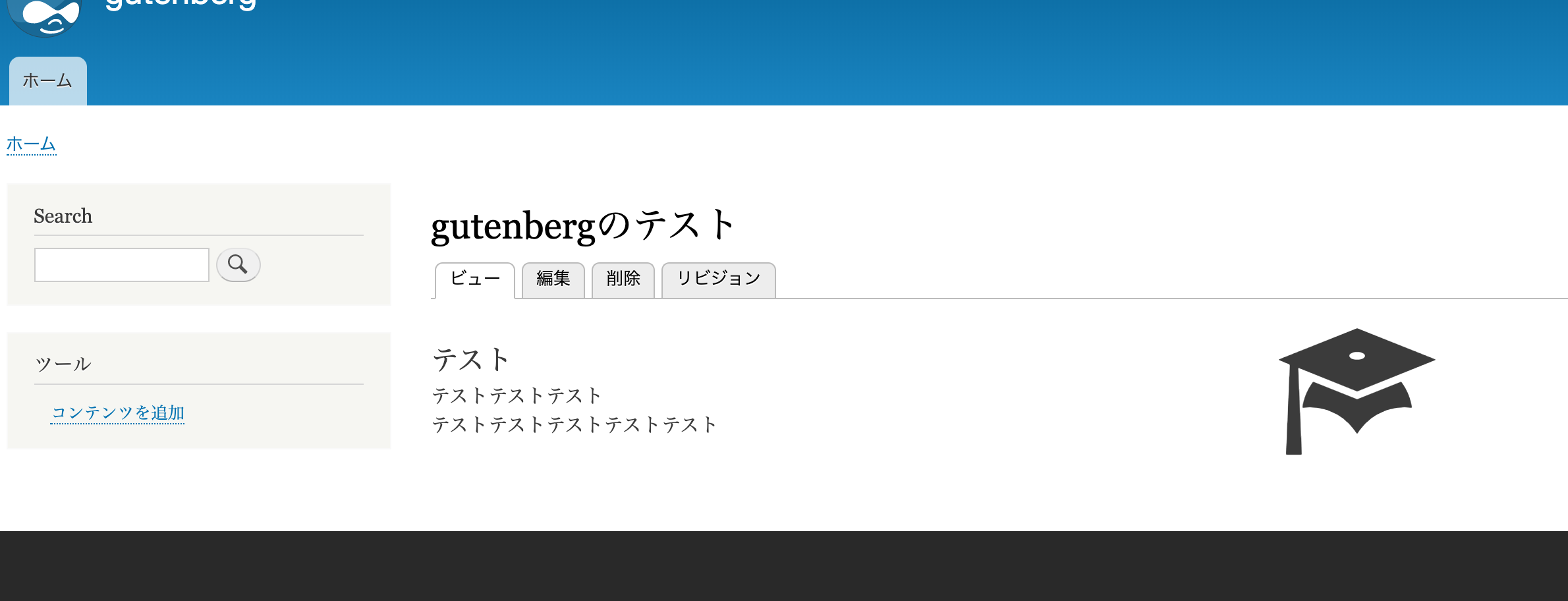
保存して表示画面を確認すると無事表示されました!

以上が「Drupal Gutenberg カスタムブロックを作る」になります。
入力画面や表示画面のカスタマイズはJavaScriptで追加していく形になりますので
WordPressの作成を参考にして適宜マニュアルを確認すると良さそうです。
Block Editor Handbook
DrupalでGutenbergのカスタムブロックを作る場合に参考にしてみてください。
関連記事
この記事のハッシュタグ #Drupal #Gutenberg から関連する記事を表示しています。

Drupal Gutenberg のテーマサポートを設定する
こんにちは。ましじめの田村です。 Gutenbergのテキストブロックなどで指定できる標準のカラーピッカーを変更したい場合がありました。 この場合テーマサポートという機能を利用することで変更できるようです。 WordPressだとこのあたりが設定可能でした。 - Editor Color Palette - Editor Text Size Palette - Responsive Embeds - Frontend & Editor Styles - Dark Mode theme-support また、Drupal版も同じようにテーマサポートは利用できます。 しかし、全てではなく今の所次の設定が利用できるようです。 - Editor Color Palette - Editor Text Size Palette font size custom palette 設定方法 使用しているテーマにyour_theme.gutenberg.ymlを作成して theme-supportで設定内容を記述します。 theme-support: colors: - slug: "black" name: "Black" color: "#000000" - slug: "white" name: "White" color: "#FFFFFF" - slug: "dark-midnight-blue" name: "Dark Midnight Blue" color: "#003366" fontSizes: - name: "Small" size: 12 slug: "small" - name: "Medium" size: 14 slug: "medium" その後編集画面をみてみると右側のカラーとフォントの設定は反映されると思います。 以上がDrupalのテーマ設定となります。 といった形でカラーとフォントサイズをサイトに合わせて変更することが可能です。 この辺りの設定を変更するだけでも使いやすくなりそうでね。 そして、issuesをみると「他の設定も使えた方がいいですよね。」 という話がされているようですので他の設定も追加される日も来るかもしれません。 試してみたい方はこちらにパッチがありましたので確認してみるのも良いかもです。 https://www.drupal.org/project/gutenberg/issues/3089943 Drupal Gutenberg のテーマサポートを設定する場合参考にしてみてください。
スタッフブログ

Gutenberg カスタムブロックのアイコンを変える
Gutenbergでカスタムブロックを追加しているときアイコンを変えたいというケースがありました。 この場合次の方法で変更可能です。 ドキュメントを確認すると WordPressのDashiconsとSVGが指定できるようです。 // Specifying a dashicon for the block icon: 'book-alt', // Specifying a custom svg for the block icon: <svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path fill="none" d="M0 0h24v24H0V0z" /><path d="M19 13H5v-2h14v2z" /></svg>, また次の指定でアイコンの背景など変えることも可能なようです。 icon: { background: '#7e70af', foreground: '#fff', src: 'book-alt', } , 今回はDashiconsを使ってみようと思います。 dashicons-desktopなどのdashicons-を除いたアイコン名を指定します。 registerBlockType(category-slug/my-block, { title: 'タイトル', description: '説明', icon: 'desktop', //← dashicons-desktop . . . }); 無事変更できました。 以上「Gutenberg カスタムブロックのアイコンを変える」でした。 アイコンを変えたい場合参考にしてみてください。
スタッフブログ
