この記事は最終更新日から1年以上経過しています。
Training Camp後、セッションを振り返る
公開日:
更新日:
こんにちは。今年もAdvent Calendarの時期がやってきました。
この記事は a-blog cms Advent Calendar 2024 の9日目の記事です。
よろしくお願いします!
先月、ベースキャンプ名古屋にて「a-blog cms Training Camp 2024」が開催されました。久々のリアルでお会いできた人も多く懐かし楽しかったです!
僕は事例紹介のセッションで構築したサイトで使用したカスタマイズ方法をご紹介しました。
本記事では、a-blog cms Training Camp 2024で次のバージョンの機能を聞いた内容を取り込みつつ、事例紹介のセッション一部を振り返ってみたいと思います。
1.カスタムユニットフィールドグループを開閉させる
カスタムユニットフィールドグループは繰り返しの情報が登録できて便利ですが
情報が多くなってくるとどうしても長くなってしまい順番の入れ替えが大変だったりします。
そこで、管理画面をスッキリさせ、編集がしやすいカスタムフィールドの実装方法を紹介しました。
カスタムフィールドメーカーで作成した場合、tr.sortable-item の td にある table に「details と summary」を追加します。
2箇所追加する必要があり、最初の箇所にはタイトルなどを入れておくと、閉じた状態でも内容がわかりやすくなります。
<!-- BEGIN 〇〇:loop -->
<tr class="sortable-item item-template">
<td class="item-handle acms-admin-table-nowrap">
<i class="acms-admin-icon-sort"></i>
</td>
<td>
<details> ← 追加
<summary>{titleのカスタムフィールド名}</summary> ← 追加
<table ...>
</details> ← 追加
</td>
...
<!-- END 〇〇:loop -->
<tr class="sortable-item item-template">
<td class="item-handle acms-admin-table-nowrap">
<i class="acms-admin-icon-sort"></i>
</td>
<td>
<details> ← 追加
<summary>保存されていません</summary> ← 追加
<table ...>
</details> ← 追加
</td>
...
2.ユニットグループで画像のサイズを揃える
ユニットは画像を一括で登録できて便利なのですが、画像のサイズがバラバラの場合は、デコボコになってしまいます。
アップロードする画像やユニットのサイズで調整したできますが、少し手間がかかってしまいます。
そこで、簡単に画像サイズを揃える方法を紹介しました。
管理画面の「編集設定」から、ユニットグループにクラスとラベルを追加します。
例えば次のように設定します。
- クラス: acms-col-md-4 is-acms-col-gallery
- ラベル: 画像ギャラリー
次に、CSSに以下のクラスを追加します。
その後、エントリーのユニットグループで「画像ギャラリー」を選択すればOKです。
.is-acms-col-gallery [class*=column-media] {
margin-bottom: var(--var-scale-1);
}
.is-acms-col-gallery img {
aspect-ratio: 3/2;
object-fit: cover;
}3.管理画面のカスタムーフィールド選択項目をわかりやすくする
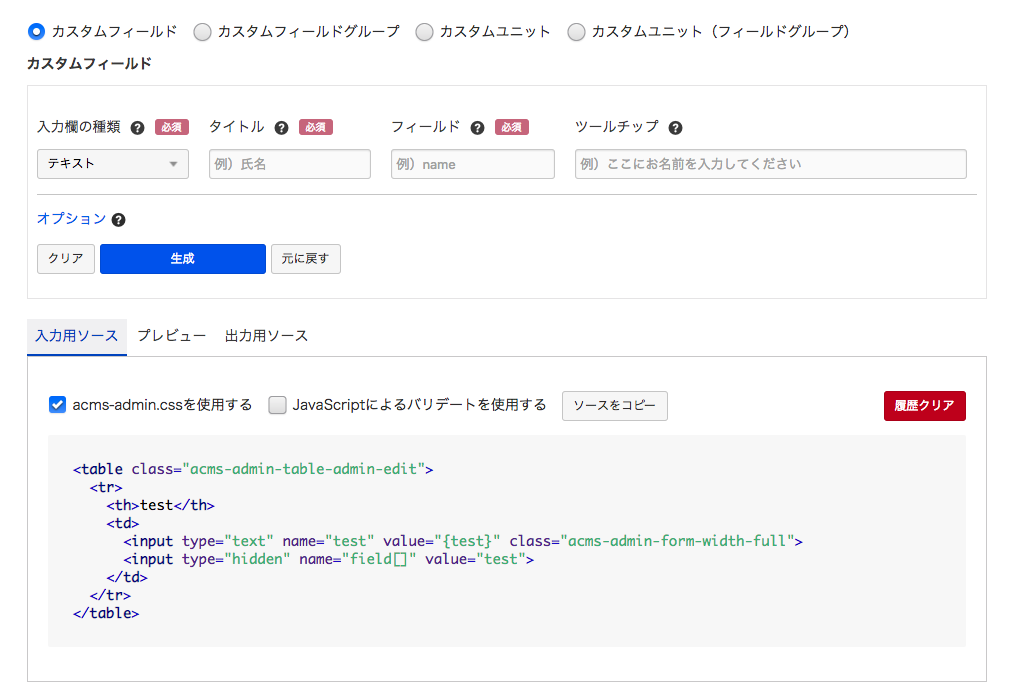
管理画面で選択する際にテキストだけだと変更した場合の表示イメージが想像しづらいです。
その場合、変更後をイメージできる画像を設置するだけでもグッとわかりやすくなります。
<div class="custom-radio-box">← 追加
<div class="acms-admin-form-radio">
<input type="radio" name="page_title_position" value="bg" {page_title_position:checked#bg} id="input-radio-page_title_position-bg" />
<label for="input-radio-page_title_position-bg">
<i class="acms-admin-ico-radio"></i>背景画像
<img src="https://masizime.com/themes/develop/admin/img/dummy2.png" width="200">← 追加
</label>
</div>
<div class="acms-admin-form-radio">
...
</div>
</div>まずカスタムフィールドでチェックボックスを準備します。
その後、親に.custom-radio-boxというクラスを追加して装飾をしています。
4.同じコードを繰り返し書くのが大変な時は「includeで変数を渡す」
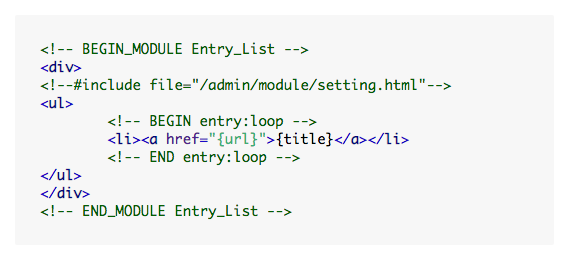
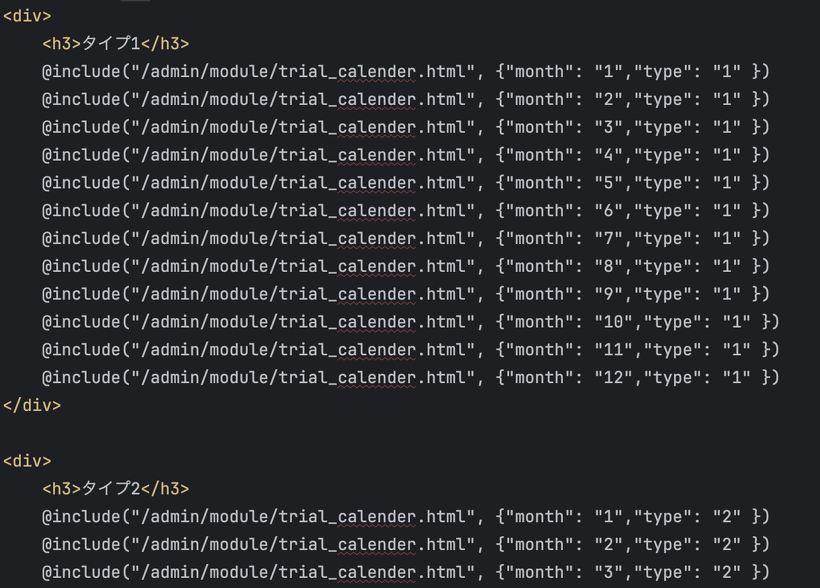
大部分が同じコードはinclude文を使用して変数を渡すことで効率的に再利用できます。
例えば、次のような「○△×」など選択するフィールドを作成したい場合、そのまま書くと1月から12月までパターンを3つ書く必要があり大変な作業となります。
しかし、コードの中身を見るとカスタムフィールドの値が違うだけで大部分のコードは同じとなっていました。
この場合、インクルード文を使用してデータを受け渡すことで作成可能です。
このように重複したコードは、データを表示するテンプレートと値を渡すテンプレートに分けることで簡潔にまとめることができます。

id-MF_trial_calender.html
ですが、これも今のバージョンの話、バージョン3.2からはテンプレートエンジンとしてTwigが導入予定ですのでよりプログラム風にコードを書くことができます。
Twigで書き直すとこのようになります。かなり省略できますね。
ソースコードも短くなりファイル間のデータ受け渡しも不要になりました。
今回Twigに書き直したコードは少し複雑ですが、もっと簡単に気軽に使えますので、ぜひ導入してみてください。
以上、「a-blog cms Training Camp 2024」の内容を含め発表した内容をまとめてみました。
また来年キャンプでお会いしましょう!
関連記事
この記事のハッシュタグ #a-blog cms から関連する記事を表示しています。

a-blog cmsで使えるTwigフィルター
この記事はa-blog cms Advent Calendar 2025 の2日目の記事です。11月の a-blog cms Training Camp 2025お疲れ様でした!今回、Twigのフィルターと a-blog cms の校正オプションについて発表させていただきました。Twig が使えるようになったことで、フィルターを校正オプションのように扱うことも可能になりました。Twig 側で公式に用意されているフィルターは全部で58種類あり、そのうち a-blog cmsで使用できるのは約39種類です。登壇資料ではすべての詳細をお伝えしきれなかったため、a-blog cmsで利用可能なTwigフィルターの使い方と使用例を、あらためてまとめてみました。公式では58種用意されている実際にa-blog cmsで使えるのは39種(既存の校正オプションとの重複を含む)Twigのフィルターはこちらから参照できます。まずは概要a-blog cm v3.2からテンプレートエンジンTwigが利用可能になりました。a-blog cmsには校正オプションというTwigのフィルターと同様の機能があります。Twigが利用可能になったことでTwigフィルターの機能も使えるようになります。従来の校正オプションも引き続き利用できますが、同名のフィルターはTwig側が優先されます。既存の校正オプションを使いたい場合は、acms_ プレフィックスを付けて明示的に使用しましょう。一方で、twig/string-extraパッケージなどTwig本体を拡張して追加するフィルターは利用できないようです。もし拡張フィルターに近い機能が必要な場合は、校正オプションの拡張として同様の処理を実装するのが良さそうです。拡張も今まで通り校正オプションの拡張でいけるそうです。
スタッフブログ

Dockerで起動したa-blog cmsのMySQLにSequel Aceで接続する方法
こんにちは。田村です。 Dockerで起動したa-blog cmsのMySQLにSequel Aceで接続したいことがありました。 Sequel Aceはデータベースを操作できるMac用のアプリです。 AIの概要によると次のようです。 Sequel Aceは、Mac用のデータベース管理アプリケーションで、MySQLやMariaDBのデータベースを扱うことができます。Sequel Proの後継として開発されており、基本的な操作画面はSequel Proと同様です。 主な特徴は次のとおりです。 カスタムクエリを作成できる 内蔵のフィルタリングシステムで検索範囲を絞り込むことができる SSH、ソケット、ローカル接続に対応している GitHub上でオープンソースとして開発が続けられている Sequel AceはMac用のGUIアプリケーションのため、Windowsでは使用できません。 開発環境 まずはa-blog cmsのDockerを起動してください。 a-blog cmsのDocker環境がある前提での解説ですが、環境整っていない方は公式サイトを参考に環境を構築してみてください。 Sequel Aceの接続設定 公式のdocker-compose.ymlをもとに接続する場合は次のようになります。 Name: acms.lab(※自由に変えて大丈夫) Host: localhost(※127.0.0.1) Username: root Password: root Port: 3306 お気に入りに登録しておくと次回から接続が楽になります。 以上 Dockerで起動したa-blog cmsのMySQLにSequel Aceで接続する方法でした。
スタッフブログ