この記事は最終更新日から2年以上経過しています。
a-blog cms テーブルユニットに任意の項目を追加したい
公開日:
更新日:
a-blog cmsのユニットでテーブルユニットというテーブル用の便利ユニットがあります。
今回はテーブルユニットの装飾項目を増やす場合の手順を紹介します。
装飾項目はJavaScriptで追加可能です。
全体で読み込んでいるJSファイルに次の形で追加します。
追加方法
.push()で項目の追加 [ ]で項目の再定義が可能です。
//セルの装飾項目
ACMS.Config.aTableSelector.push({
"label": "ラベル名",
"value": "クラス名"
})
ACMS.Config.aTableSelector = []
//テーブルの装飾項目
ACMS.Config.aTableOption.push()
ACMS.Config.aTableOption = []labelは表示される項目名です。
valueはクラス名です。複数指定したい場合は半角スペースの後に続けて記入します。
使用例
ACMS.Ready(function() {})の中に記述します。
ACMS.Ready(function() {
//セルの装飾項目
ACMS.Config.aTableSelector.push({
"label": "改行させない",
"value": "is-nowrap"
});
//テーブルの装飾項目
ACMS.Config.aTableOption = [
{
label: "テーブル",
value: "table"
},
{
label: "縦線なし",
value: "table is-table-borderless"
},
{
label: "SP時ブロック",
value: "table is-table-sp-block"
},
{
label: "SP時スクロール",
value: "table is-table-scrollable acms-table-scrollable "
}
];
})
});

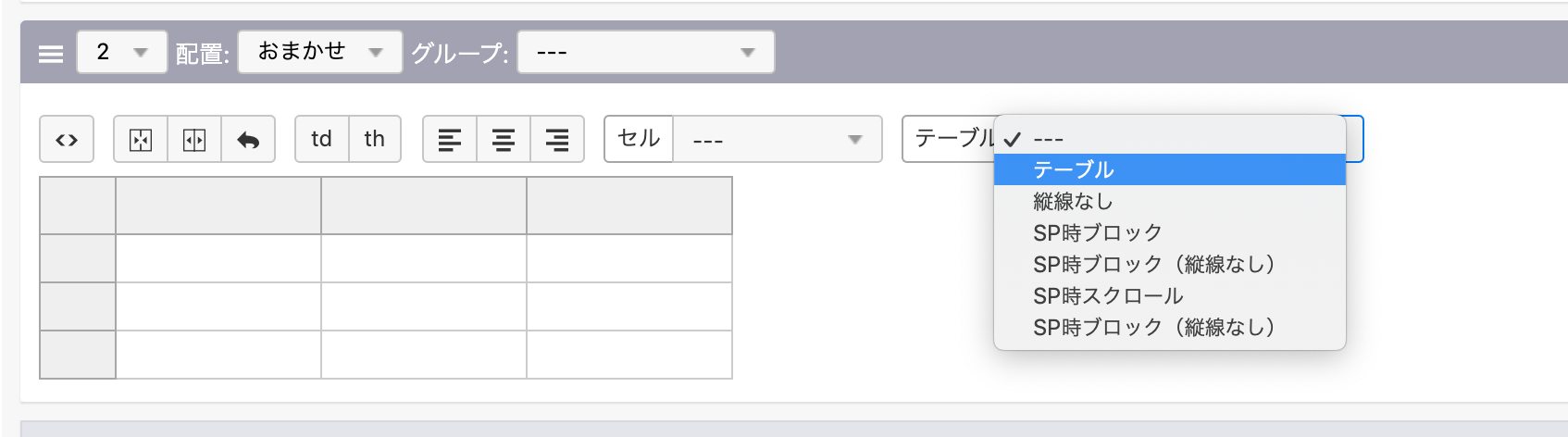
画像のように項目が増えたと思います。
JavaScriptのオプション追加で設定を変更できるのはうれしいですね。
テーブルユニットの項目を追加したい場合は参考にしてみてください。
テーブルユニットについて詳しくはマニュアルをご覧ください。
テーブルユニット
関連記事
この記事のハッシュタグ #a-blog cms から関連する記事を表示しています。

a-blog cmsで使えるTwigフィルター
この記事はa-blog cms Advent Calendar 2025 の2日目の記事です。11月の a-blog cms Training Camp 2025お疲れ様でした!今回、Twigのフィルターと a-blog cms の校正オプションについて発表させていただきました。Twig が使えるようになったことで、フィルターを校正オプションのように扱うことも可能になりました。Twig 側で公式に用意されているフィルターは全部で58種類あり、そのうち a-blog cmsで使用できるのは約39種類です。登壇資料ではすべての詳細をお伝えしきれなかったため、a-blog cmsで利用可能なTwigフィルターの使い方と使用例を、あらためてまとめてみました。公式では58種用意されている実際にa-blog cmsで使えるのは39種(既存の校正オプションとの重複を含む)Twigのフィルターはこちらから参照できます。まずは概要a-blog cm v3.2からテンプレートエンジンTwigが利用可能になりました。a-blog cmsには校正オプションというTwigのフィルターと同様の機能があります。Twigが利用可能になったことでTwigフィルターの機能も使えるようになります。従来の校正オプションも引き続き利用できますが、同名のフィルターはTwig側が優先されます。既存の校正オプションを使いたい場合は、acms_ プレフィックスを付けて明示的に使用しましょう。一方で、twig/string-extraパッケージなどTwig本体を拡張して追加するフィルターは利用できないようです。もし拡張フィルターに近い機能が必要な場合は、校正オプションの拡張として同様の処理を実装するのが良さそうです。拡張も今まで通り校正オプションの拡張でいけるそうです。
スタッフブログ

Training Camp後、セッションを振り返る
こんにちは。今年もAdvent Calendarの時期がやってきました。 この記事は a-blog cms Advent Calendar 2024 の9日目の記事です。 よろしくお願いします! 先月、ベースキャンプ名古屋にて「a-blog cms Training Camp 2024」が開催されました。久々のリアルでお会いできた人も多く懐かし楽しかったです! 僕は事例紹介のセッションで構築したサイトで使用したカスタマイズ方法をご紹介しました。 本記事では、a-blog cms Training Camp 2024で次のバージョンの機能を聞いた内容を取り込みつつ、事例紹介のセッション一部を振り返ってみたいと思います。 1.カスタムユニットフィールドグループを開閉させる カスタムユニットフィールドグループは繰り返しの情報が登録できて便利ですが 情報が多くなってくるとどうしても長くなってしまい順番の入れ替えが大変だったりします。 そこで、管理画面をスッキリさせ、編集がしやすいカスタムフィールドの実装方法を紹介しました。 カスタムフィールドメーカーで作成した場合、tr.sortable-item の td にある table に「details と summary」を追加します。 2箇所追加する必要があり、最初の箇所にはタイトルなどを入れておくと、閉じた状態でも内容がわかりやすくなります。 ← 追加 {titleのカスタムフィールド名} ← 追加 ← 追加 ... ← 追加 保存されていません ← 追加 ← 追加 ... 2.ユニットグループで画像のサイズを揃える ユニットは画像を一括で登録できて便利なのですが、画像のサイズがバラバラの場合は、デコボコになってしまいます。 アップロードする画像やユニットのサイズで調整したできますが、少し手間がかかってしまいます。 そこで、簡単に画像サイズを揃える方法を紹介しました。 管理画面の「編集設定」から、ユニットグループにクラスとラベルを追加します。 例えば次のように設定します。 クラス: acms-col-md-4 is-acms-col-gallery ラベル: 画像ギャラリー 次に、CSSに以下のクラスを追加します。 その後、エントリーのユニットグループで「画像ギャラリー」を選択すればOKです。 .is-acms-col-gallery [class*=column-media] { margin-bottom: var(--var-scale-1); } .is-acms-col-gallery img { aspect-ratio: 3/2; object-fit: cover; } 3.管理画面のカスタムーフィールド選択項目をわかりやすくする 管理画面で選択する際にテキストだけだと変更した場合の表示イメージが想像しづらいです。 その場合、変更後をイメージできる画像を設置するだけでもグッとわかりやすくなります。 ← 追加 背景画像 ← 追加 ... まずカスタムフィールドでチェックボックスを準備します。 その後、親に`.custom-radio-box`というクラスを追加して装飾をしています。 4.同じコードを繰り返し書くのが大変な時は「includeで変数を渡す」 大部分が同じコードはinclude文を使用して変数を渡すことで効率的に再利用できます。 例えば、次のような「○△×」など選択するフィールドを作成したい場合、そのまま書くと1月から12月までパターンを3つ書く必要があり大変な作業となります。 しかし、コードの中身を見るとカスタムフィールドの値が違うだけで大部分のコードは同じとなっていました。 この場合、インクルード文を使用してデータを受け渡すことで作成可能です。 このように重複したコードは、データを表示するテンプレートと値を渡すテンプレートに分けることで簡潔にまとめることができます。 ですが、これも今のバージョンの話、バージョン3.2からはテンプレートエンジンとしてTwigが導入予定ですのでよりプログラム風にコードを書くことができます。 Twigで書き直すとこのようになります。かなり省略できますね。 ソースコードも短くなりファイル間のデータ受け渡しも不要になりました。 今回Twigに書き直したコードは少し複雑ですが、もっと簡単に気軽に使えますので、ぜひ導入してみてください。 以上、「a-blog cms Training Camp 2024」の内容を含め発表した内容をまとめてみました。 また来年キャンプでお会いしましょう!
スタッフブログ


