
スタッフブログ
CSS Flexboxでボタンを下揃え
こんにちは。ましじめの田村です。
CSSの Flexboxでボタンを下揃えしたいケースがありました。
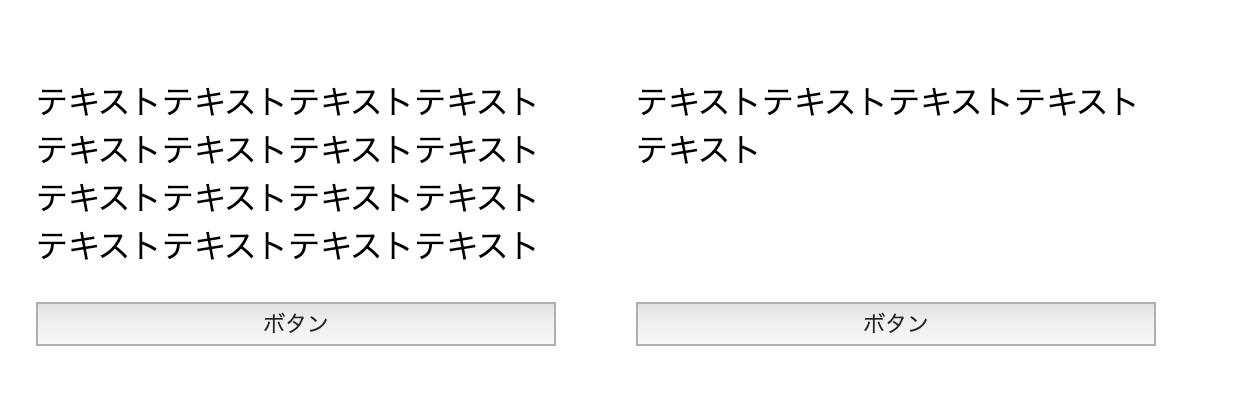
その場合次のようにwrapする要素をdisplay: flex;にしてボタンをmargin-top:auto;にすると実現できそうです。

↓

<div class="wrap">
<div class="item">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<button>ボタン</button>
</div>
<div class="item">
<p>テキストテキストテキストテキストテキスト</p>
<button>ボタン</button>
</div>
</div>.wrap {
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
}
.item {
width:50%;
padding:20px;
display: flex;
flex-direction: column;
}
button {
width:100%;
margin-top:auto;
}以上「CSS Flexboxでボタンを下揃え」でした。
Flexboxでボタンを下揃えしたい場合参考にしてみてください。
関連するタグ
この記事を書いた人

たむら しょうご
HTML&CSSコーダー
ウェブアクセシビリティ対応、フロントエンド開発、CMSを利用したウェブサイト制作を担当しています。
趣味はガーデニングです。
ましじめのスキルが必要ですか?
遠慮なくご相談ください。我々はあなたのプロジェクトに最善を尽くし、
あなたのウェブサイトの制作を強力にサポートいたします。
