この記事は最終更新日から2年以上経過しています。
Twitterシェアボタン シェアされる文字を変更する
公開日:
更新日:
こんにちは。ましじめの田村です。Twitter の標準シェアボタンのテキストは「ページタイトル」を自動で取得して表示してくれますが、 こちらを調整したい場合がありました。
この場合標準で用意されているパラメータを使うことで実現可能です。
コード作成
Twitter Publish
「Twitter Buttons」から「Share Button」を選択次のようなコードを取得します。
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">Tweet</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>引数の設定
テキストを変更
data-text="custom share text" urlを変更
data-url="https://dev.twitter.com/web/tweet-button"ハッシュタグを追加
data-hashtags="example,demo"経由の表示を追加「@twitterdevさんから」
data-via="twitterdev"おすすめユーザーを追加「ツイート後おすすめユーザーとして表示される」
data-related="twitterapi,twitter"
or
data-related="masizime:説明文を追加でます。"サイズを指定
data-size="large"言語を指定
data-lang="en"オプトアウトの設定「関連広告などのデータ収集を無効」
data-dnt="true"サンプルボタン
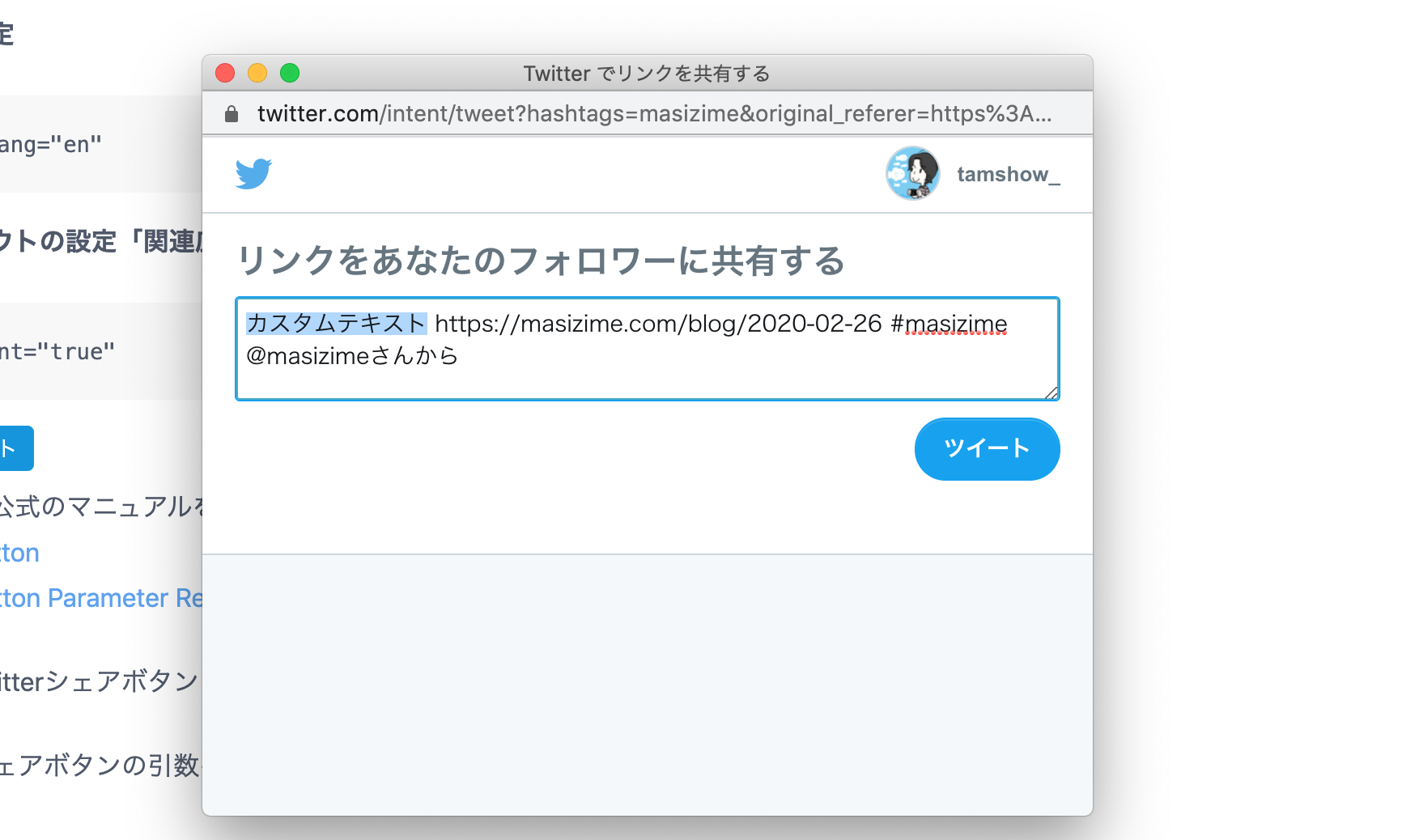
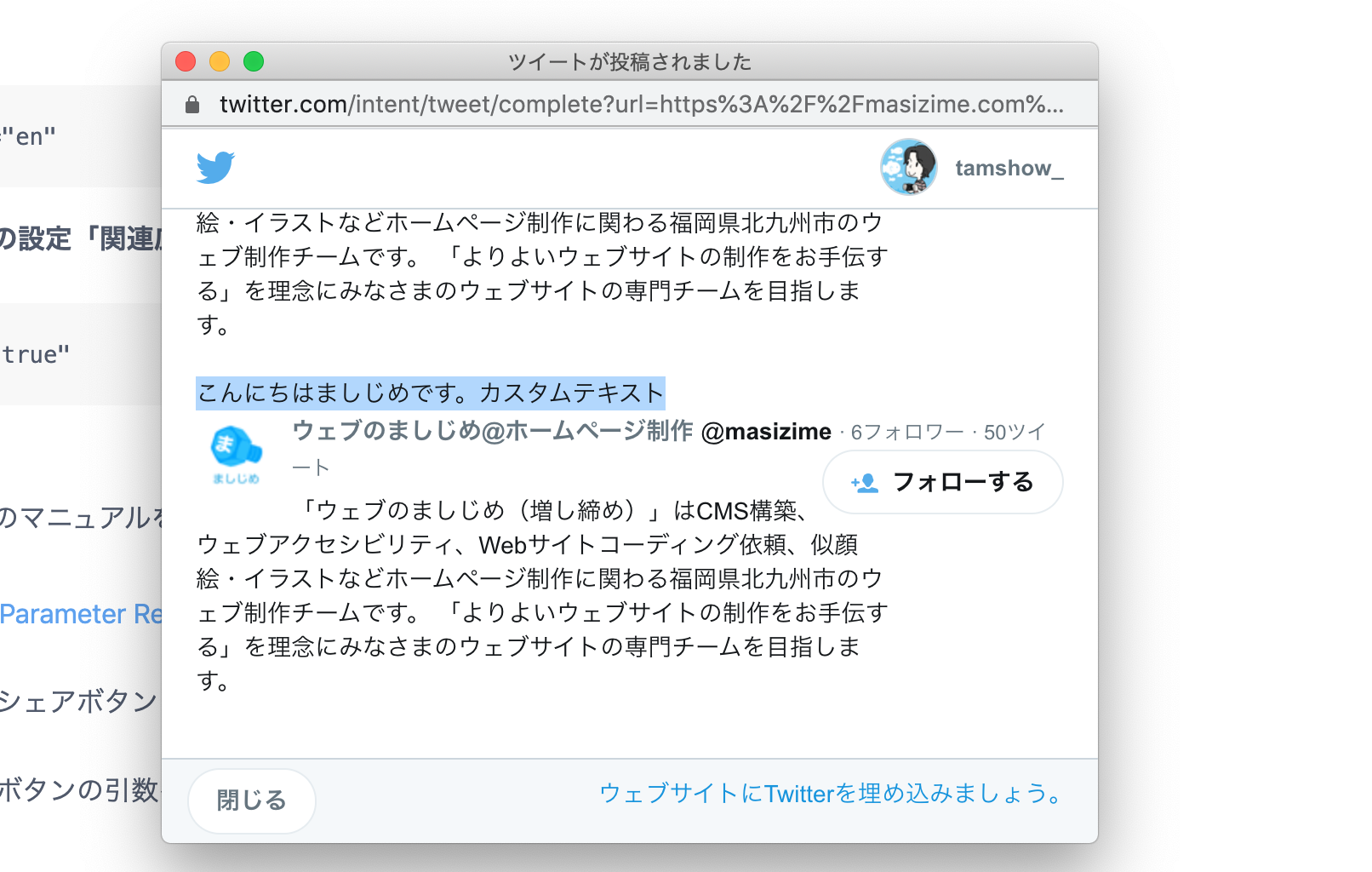
下記にカスタムしたボタンを設置してみました。次のように表示されます。
<a data-hashtags="masizime" data-via="masizime" data-related="masizime:こんにちはウェブのましじめです。" data-size="large" data-text="カスタムテキスト" href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">Tweet</a>

詳しくは公式のマニュアルを確認してみてください。
Tweet button
Tweet Button Parameter Reference
以上「Twitterシェアボタン シェアされる文字を変更する」でした。
Twitterシェアボタンの引数を使う場合参考にしてみてください。
関連記事
この記事のハッシュタグ #SNS から関連する記事を表示しています。

Facebookページプラグインを画面幅から出ないようにする
こんにちは。ましじめの田村です。 Facebookページの公式で用意されているフィードプラグインは、URLや必要項目を入力することでペースト用のHTMLソースを取得することができ気軽に自分のホームページにフィードを表示させることができます。 今回、Facebookページプラグインを設置してスマホ時画面幅からはみ出るケースがありました。 公式サイトをみてみると次の値を設定でるようです。 ページプラグイン ●data-href 「FacebookページのURL」 FacebookページのURLです。 ●data-width 「幅」 プラグインの幅です(ピクセル数)。最小値は180、最大値は500です。 ●data-height 「高さ」 プラグインの高さです(ピクセル数)。最小値は70です。 ●data-tabs 「タブ」 表示するタブです(timeline、events、messagesなど)。複数のタブを追加する場合は、コンマで区切って指定します(例: timeline, events)。 ●data-hide-cover 「カバー写真を非表示にする」 ヘッダーのカバー写真を非表示にします。 ●data-show-facepile 「友達の顔を表示する」 友達が「いいね!」している場合にプロフィール写真を表示します。 ●data-hide-cta カスタムのコールトゥアクションボタンを非表示にします(ボタンがある場合)。 ●data-small-header 「スモールヘッダーを使用」 サイズの小さなヘッダーを使用します。 ●data-adapt-container-width 「plugin containerの幅に合わせる」 表示枠の幅に収まるようサイズを合わせます。 今回は幅がはみ出るという問題でしたのでdata-adapt-container-widthの値を見た所falseとなっていました。 こちらをtrueにすることで解決出来そうです。 data-adapt-container-width='true' 設定値などは変更される場合がありますので必要な時は都度公式サイトを確認すると良さそうです。 ページプラグイン 以上「Facebookページプラグインを画面幅から出ないようにする」でした。 ページプラグインを画面幅からはみ出さないようにしたい場合に参考にしてみてください。
スタッフブログ

FacebookなどSNSの公式アイコンダウンロードまとめ
こんにちは。ましじめの田村です。 FacebookなどSNSはブランドページなどで公式アイコンのダウンロードが可能です。 SNSアイコンの使用許可を調べる機会がありましたのでリンクをまとめておきたいと思います。 また、禁止事項などもありますの一度目を通しておくのも良いかもです。 Facebook Facebookブランドリソースセンター - アセットおよびブランドガイドライン Twitter Twitterのブランドリソース Instagram Instagram tumblr Logo | Tumblr LINE LINE APP ICON GUIDELINE YouTube YouTube ブランドの使用について - YouTube note ブランドリソース - noteヘルプセンター 以上SNSのアイコンをダウンロードする場合参考にしてみてください。
スタッフブログ