
スタッフブログ
Canvas 文字を描く
こんにちは。ましじめの田村です。
Canvasで文字を描く場合がありました。
この場合次の方法で実現出来そうです。
<canvas id='canvas'></canvas>// Canvas の取得
const canvas = document.getElementById('canvas');
const context = canvas.getContext('2d');
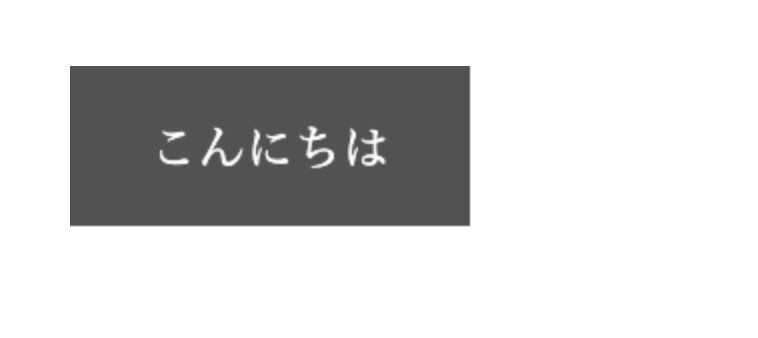
//矩形
context.fillStyle = 'rgba(0,0,0,.68)';
context.fillRect(0, 0, 200, 80);
//文字
context.fillStyle = 'rgba(255,255,255,1)';
context.font = '24px serif';
context.fillText("こんにちは", 40, 50);

以上「Canvas 文字を描く」でした。 Canvasに文字を描きたい場合に参考にしてみてください。
関連するタグ
この記事を書いた人

たむら しょうご
HTML&CSSコーダー
ウェブアクセシビリティ対応、フロントエンド開発、CMSを利用したウェブサイト制作を担当しています。
趣味はガーデニングです。
ましじめのスキルが必要ですか?
遠慮なくご相談ください。我々はあなたのプロジェクトに最善を尽くし、
あなたのウェブサイトの制作を強力にサポートいたします。
