この記事は最終更新日から2年以上経過しています。
Canvas 文字を描く
公開日:
更新日:
こんにちは。ましじめの田村です。
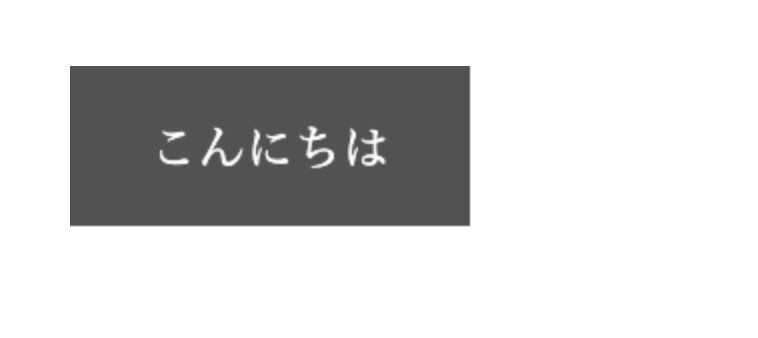
Canvasで文字を描く場合がありました。
この場合次の方法で実現出来そうです。
<canvas id='canvas'></canvas>// Canvas の取得
const canvas = document.getElementById('canvas');
const context = canvas.getContext('2d');
//矩形
context.fillStyle = 'rgba(0,0,0,.68)';
context.fillRect(0, 0, 200, 80);
//文字
context.fillStyle = 'rgba(255,255,255,1)';
context.font = '24px serif';
context.fillText("こんにちは", 40, 50);

以上「Canvas 文字を描く」でした。 Canvasに文字を描きたい場合に参考にしてみてください。
関連記事
この記事のハッシュタグ #Canvas から関連する記事を表示しています。
