
スタッフブログ
CSS、JSをコンソールログから 動的に追加する
こんにちは。ましじめの田村です。
ホームページのチェック作業をしている時にサーバーに入れないが確認のためCSSや簡単なJavaScriptを読み込ませたい場合がありました。
CSSのデバッグツールやコンソールに直接入力して確認するのも良いのですが、ファイルとして管理したい場合もあると思います。
その場合ローカルサイトを準備して次のようにコンソールログから読み込ませると良さそうです。
//script
testScript = document.createElement('script');
testScript.src = 'https://localhost/test.js';
document.getElementsByTagName('head')[0].appendChild(testScript);
//css
testLink = document.createElement('link'));
testLink.href = 'http://localhost/test.css';
testLink.rel = 'stylesheet';
testLink.type = 'text/css';
document.getElementsByTagName('head')[0].appendChild(testLink)使用イメージ例
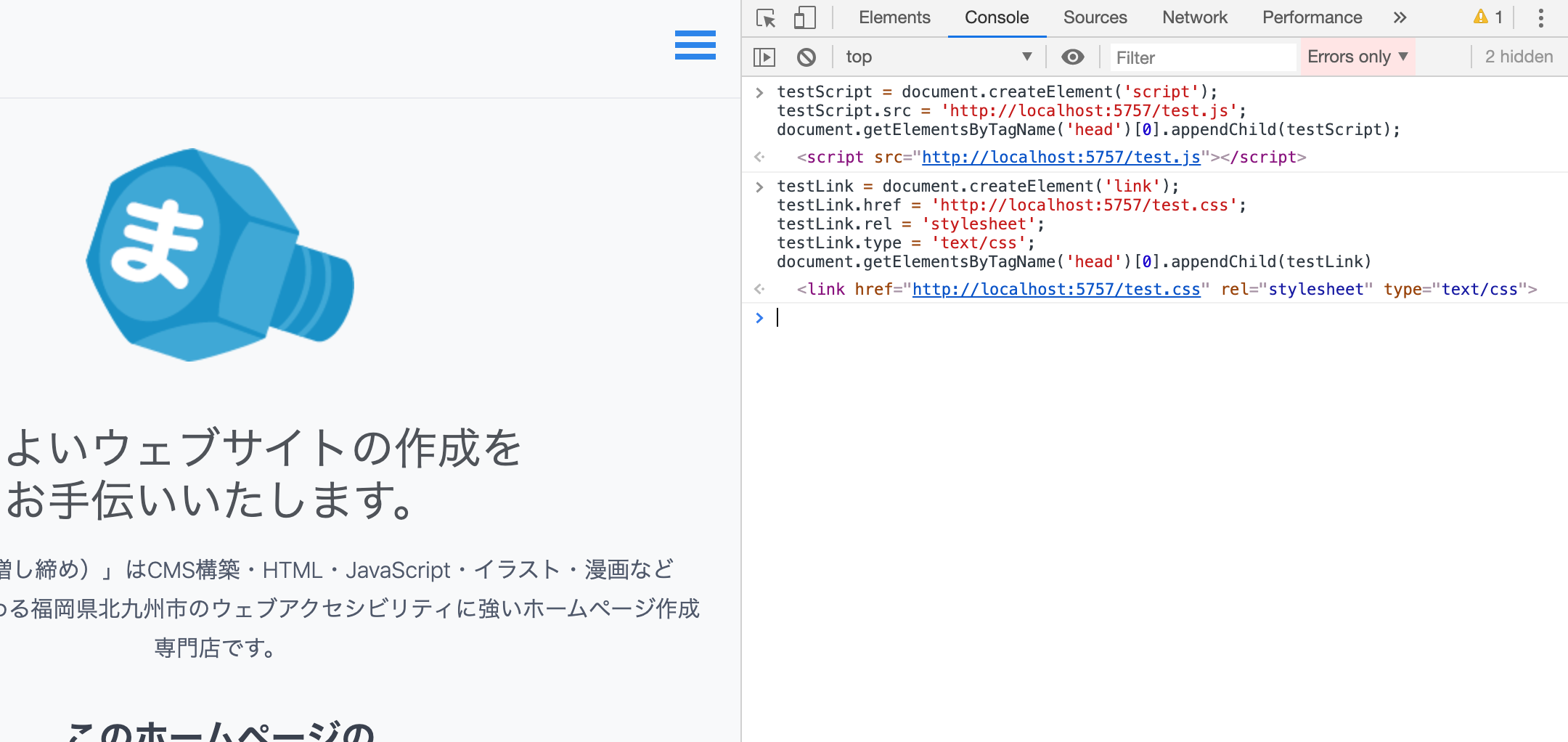
●コンソールから入力

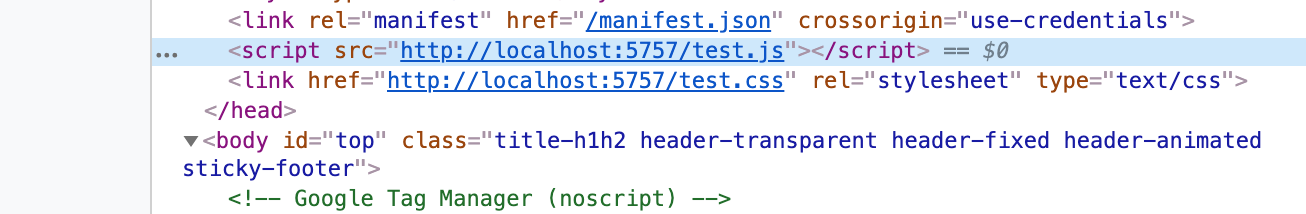
●タグが追加される

以上「CSS、JSをコンソールログから動的に追加する」でした。
確認作業でCSS、JSを追加したい場合に参考にしてみください。
関連するタグ
この記事を書いた人

たむら しょうご
HTML&CSSコーダー
ウェブアクセシビリティ対応、フロントエンド開発、CMSを利用したウェブサイト制作を担当しています。
趣味はガーデニングです。
ましじめのスキルが必要ですか?
遠慮なくご相談ください。我々はあなたのプロジェクトに最善を尽くし、
あなたのウェブサイトの制作を強力にサポートいたします。
