こんにちは。ましじめの田村です。Twitter の標準シェアボタンのテキストは「ページタイトル」を自動で取得して表示してくれますが、 こちらを調整したい場合がありました。
この場合標準で用意されているパラメータを使うことで実現可能です。
コード作成
Twitter Publish
「Twitter Buttons」から「Share Button」を選択次のようなコードを取得します。
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">Tweet</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>引数の設定
テキストを変更
data-text="custom share text" urlを変更
data-url="https://dev.twitter.com/web/tweet-button"ハッシュタグを追加
data-hashtags="example,demo"経由の表示を追加「@twitterdevさんから」
data-via="twitterdev"おすすめユーザーを追加「ツイート後おすすめユーザーとして表示される」
data-related="twitterapi,twitter"
or
data-related="masizime:説明文を追加でます。"サイズを指定
data-size="large"言語を指定
data-lang="en"オプトアウトの設定「関連広告などのデータ収集を無効」
data-dnt="true"サンプルボタン
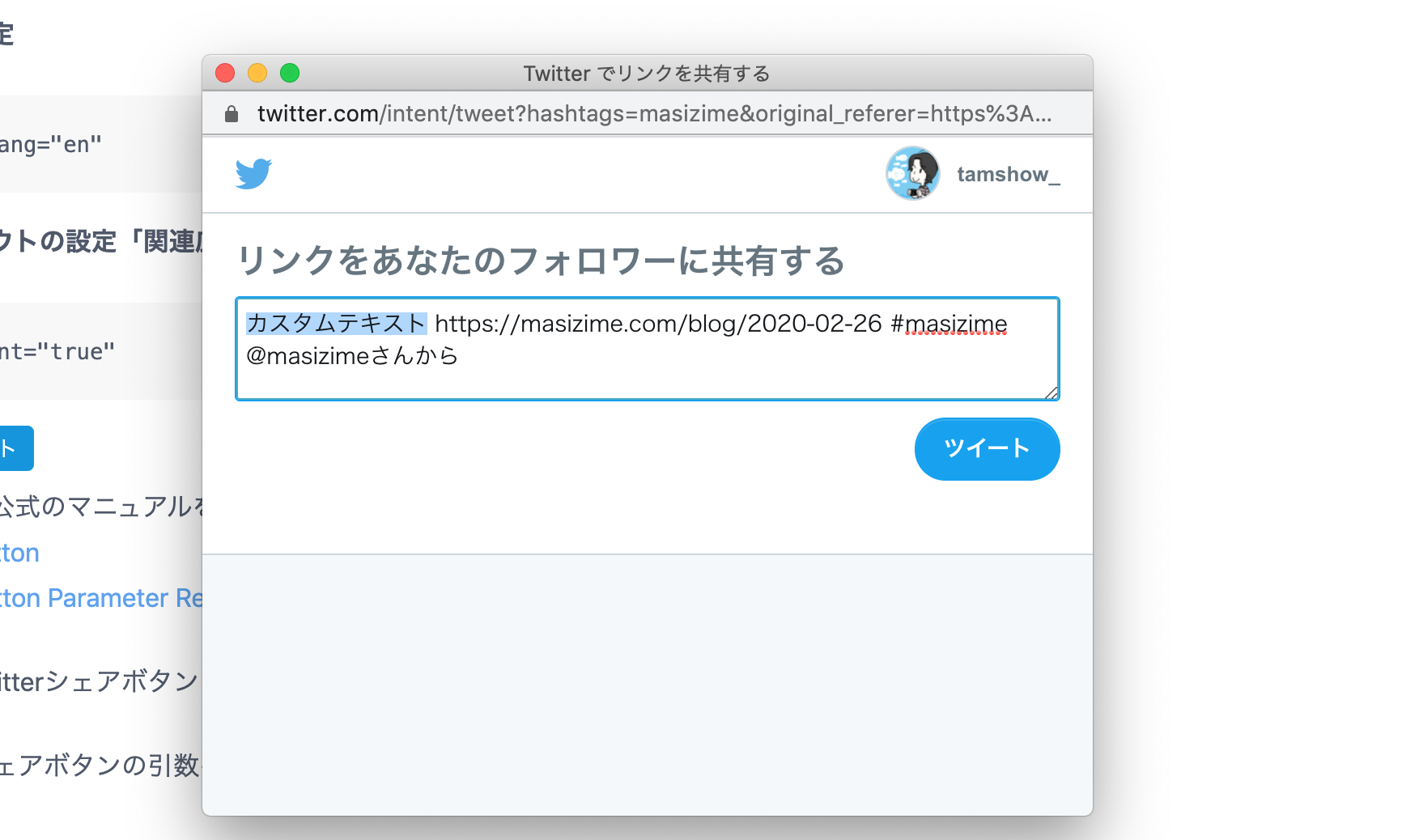
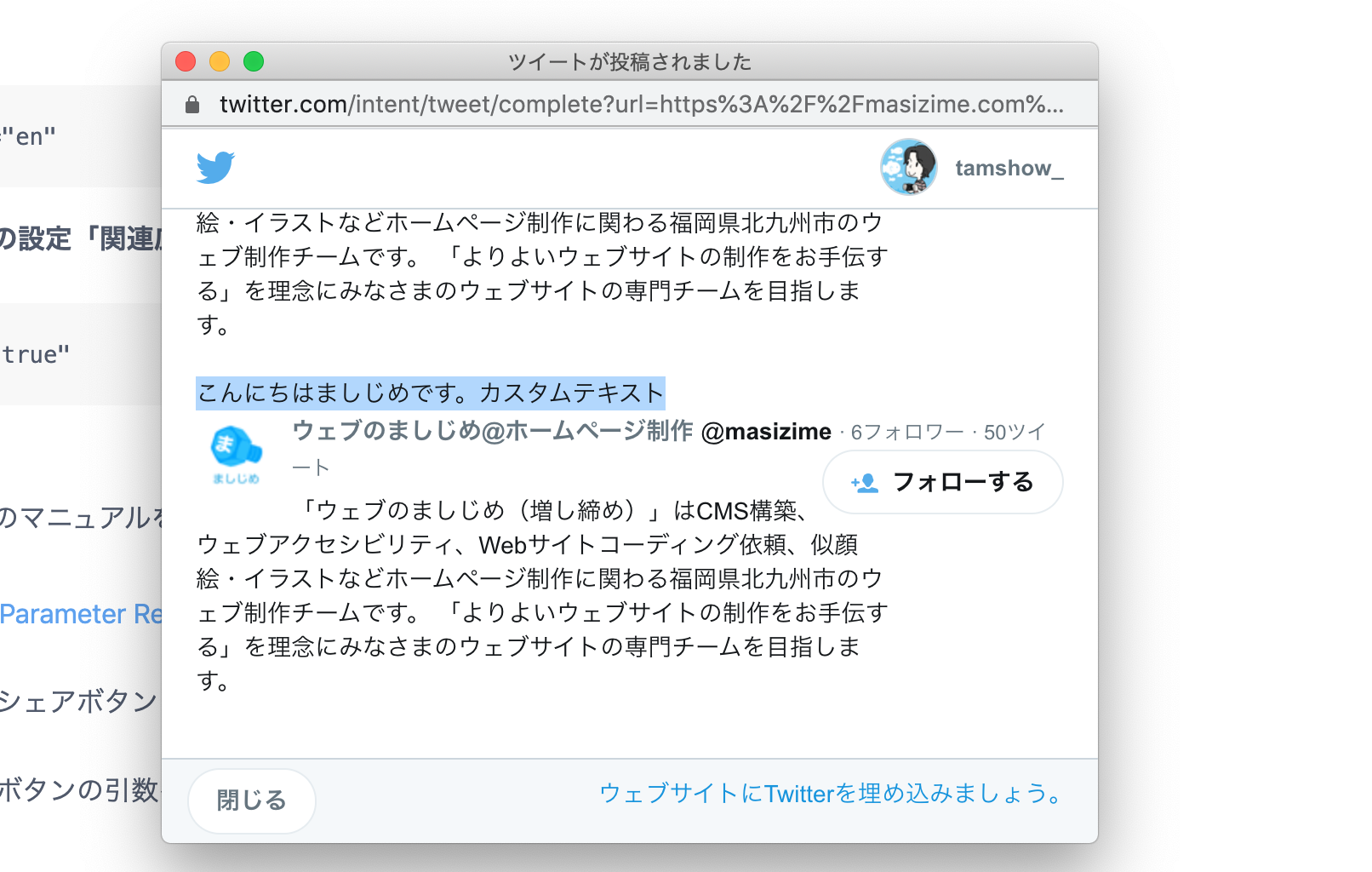
下記にカスタムしたボタンを設置してみました。次のように表示されます。
<a data-hashtags="masizime" data-via="masizime" data-related="masizime:こんにちはウェブのましじめです。" data-size="large" data-text="カスタムテキスト" href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">Tweet</a>

詳しくは公式のマニュアルを確認してみてください。
Tweet button
Tweet Button Parameter Reference
以上「Twitterシェアボタン シェアされる文字を変更する」でした。
Twitterシェアボタンの引数を使う場合参考にしてみてください。
関連するタグ
全 1 件中 1 〜 1 件目を表示
この記事を書いた人

たむら しょうご
HTML&CSSコーダー
ウェブアクセシビリティ対応、フロントエンド開発、CMSを利用したウェブサイト制作を担当しています。
趣味はガーデニングです。

