この記事は最終更新日から2年以上経過しています。
Astroをデプロイしてホスティング - Netlify編
公開日:
更新日:
こんにちは、田村です。
Astroは開発体験も良くていいですね!
今回はNetlify でデプロイする手順をスクリーンショットで確認しながら解説します。
準備が必要ない方はデプロイ方法からご覧ください。
・準備
・デプロイ方法
・パスワード認証(Basic認証)をかけたい 「要Proプラン」
準備
アカウントの準備
NetlifyとGitHubのアカウントを作成済みと仮定して進めていきます。もしまだアカウントを作成していない場合は、以下の手順に従ってアカウントを作成してください。
アカウントの作成が完了したら、次のステップに進んでください。
Netlify
GitHub
Astroのサイトを準備
最初に、Astroのサイトを準備しましょう。
以下の手順に従って、新しいAstroプロジェクトを作成します。
Astroの公式ドキュメンテーションにアクセスします。
https://docs.astro.build/ja/getting-started/
以下のコマンドを実行して、新しいAstroプロジェクトを作成します。
npm create astro@latest手順に従うことで、Astroのプロジェクトを準備できます。
その後、ブラウザを立ち上げて、以下のような画面が表示されたら、Astroの準備が完了です。
npm run dev今回はAstroの詳細な解説は行いませんが、これでデプロイするサイトの準備ができました。
リポジトリを作成しGitHubへPush
次に、GitHubでリポジトリを作成し、先ほど作成したAstroサイトのコードをPushします。
これで、AstroサイトのコードがGitHubにアップロードされ、デプロイの準備が整いました。
デプロイ方法
Astroサイトのデプロイガイド
Astroでは、さまざまなホスティングサービスに対応したデプロイガイドが用意されています。
今回はNetlifyを利用する方法を試してみましょう。
https://docs.astro.build/ja/guides/deploy/netlify/
Netlifyへは、ウェブサイトから操作してデプロイするか、Netlify CLIを使ってデプロイすることができます。
今回はウェブサイトから操作してデプロイしてみます。
ウェブサイトから操作してデプロイ
Netlifyにログインします。
最初に、プロジェクトをインポートします。
「Import from Git」へ進んでください。
「Deploy with GitHub」を選択します。
GitHubとNetlifyのアクセス承認していきます。
「Authorize Netlify」をクリックして
全てのリポジトリ(All repositories)を繋ぐか特定のリポジトリ(Only select repositories)を繋ぐかを選択できます。
ここでは特定のリポジトリを選択し、「Install Authorize」を選択します。
先ほどのAstroサイトのリポジトリを選択して「次へ」進みます。
接続できると次のような画面になります。
繋いだリポジトリ名があるのでをクリックします。
デプロイ設定画面になります。
Netlifyが自動的にAstroの適切な設定を入れてくれています。
今回はそのままで、下までスクロールして「Deploy 」をクリックしてください。
デプロイが開始されますのでデプロイ完了までしばし待ちましょう。
無事デプロイが完了しました。
少し待つとモーダルが開き「Deploy success!」と出るので「View site deploy」をクリックするか、
モーダルを閉じると「xxxxxx.netlify.app」のようなURLがあるのでクリックします。
次のような画面が表示されていれば完了です。
おつかれさまでした。無事サイトが表示されました。
これで「ウェブサイトから操作してデプロイ」は完了です。
パスワード認証(Basic認証)をかけたい
NetlifyのProプランはパスワード認証をかけることができます。
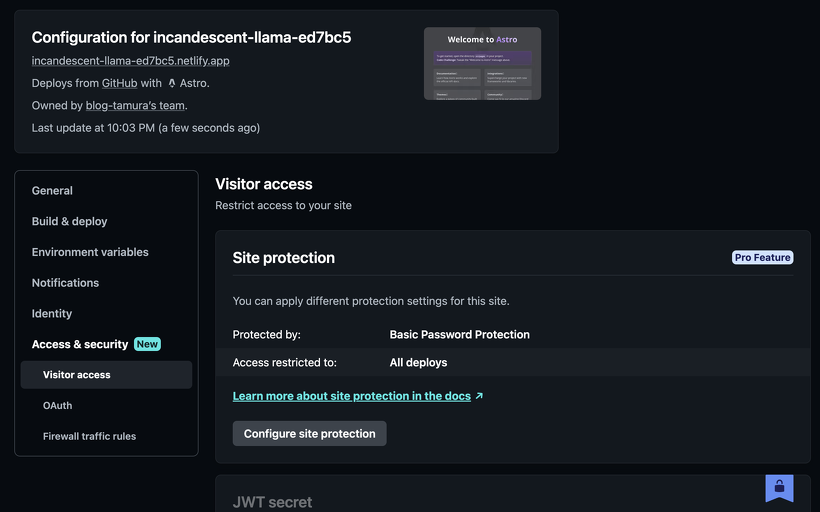
「Access & security」から「Configure site protection」をクリックします。

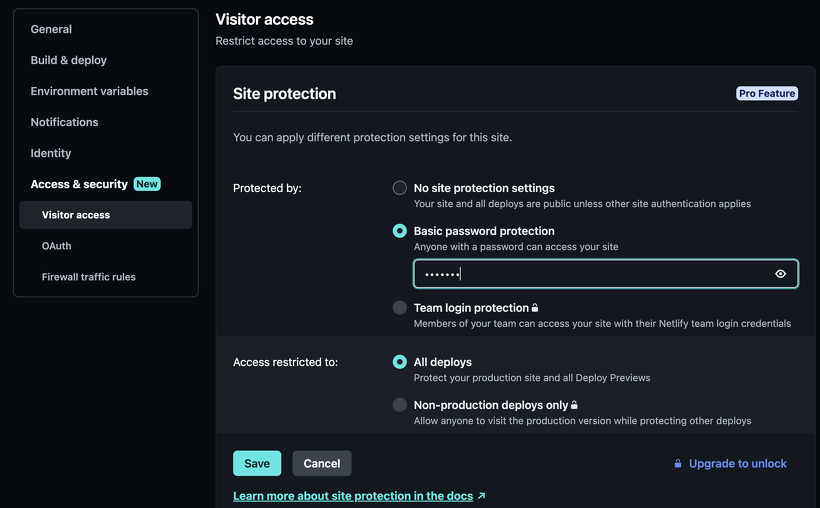
「Basic password protection」の項目に設定したいパスワードを入力して「Save」で保存します。

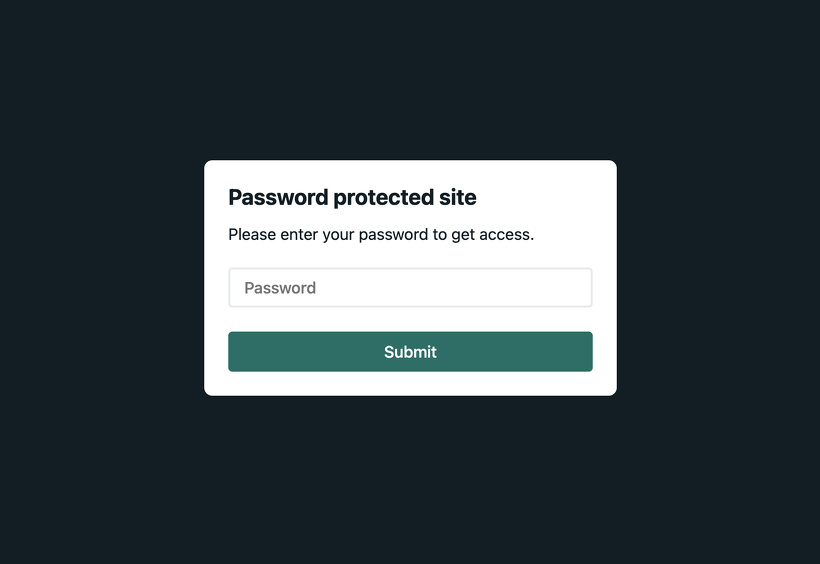
サイトにアクセスするとパスワードを聞かれるので入力して表示できれば設定完了です。

以上、「Astroをデプロイしてホスティング - Netlify編 」でした。
Astroをデプロイしてホスティング - Cloudflare Pages編
こんにちは、田村です。 Astroは開発体験も良くていいですね! 今回はCloudflare Pages でデプロイする手順をスクリーンショットで確認しながら解説します。 準備が必要ない方はデプロイ方法からご覧ください。 ・準備 ・デプロイ方法 準備 アカウントの準備 Cloudflare PagesとGitHubのアカウントを作成済みと仮定して進めていきます。もしまだアカウントを作成していない場合は、以下の手順に従ってアカウントを作成してください。 アカウントの作成が完了したら、次のステップに進んでください。 Cloudflare Pages GitHub Astroのサイトを準備 最初に、Astroのサイトを準備しましょう。 以下の手順に従って、新しいAstroプロジェクトを作成します。 Astroの公式ドキュメンテーションにアクセスします。 https://docs.astro.build/ja/getting-started/ 以下のコマンドを実行して、新しいAstroプロジェクトを作成します。 npm create astro@latest 手順に従うことで、Astroのプロジェクトを準備できます。 その後、ブラウザを立ち上げて、以下のような画面が表示されたら、Astroの準備が完了です。 npm run dev 今回はAstroの詳細な解説は行いませんが、これでデプロイするサイトの準備ができました。 リポジトリを作成しGitHubへPush 次に、GitHubでリポジトリを作成し、先ほど作成したAstroサイトのコードをPushします。 これで、AstroサイトのコードがGitHubにアップロードされ、デプロイの準備が整いました。 デプロイ方法 Astroサイトのデプロイガイド Astroでは、さまざまなホスティングサービスに対応したデプロイガイドが用意されています。 今回はCloudflare Pagesを利用する方法を試してみましょう。 https://docs.astro.build/ja/guides/deploy/cloudflare/ Cloudflare Pagesへは、ウェブサイトから操作してデプロイするか、Wrangler CLIを使ってデプロイすることができます。 今回はウェブサイトから操作してデプロイしてみます。 ウェブサイトから操作してデプロイ Cloudflare Pagesにログインします。 最初に、プロジェクトをインポートします。 サイドバーの「Workers & Pages」から「Pages」タブへ進んでください。 「Gitに接続」を選択し、「GitHubに接続」します。 GitHubとCloudflare Pagesのアクセス承認していきます。 「Authorize Netlify」をクリックして 全てのリポジトリ(All repositories)を繋ぐか特定のリポジトリ(Only select repositories)を繋ぐかを選択できます。 ここでは特定のリポジトリを選択し、「Install Authorize」を選択します。 先ほどのAstroサイトのリポジトリを選択して「次へ」進みます。 接続できると次のような画面になります。 繋いだリポジトリ名を選択して「セットアップの開始」をクリックします。 デプロイ設定画面になります。 「フレームワークプリセット」でAstroを選択すると適切な設定を入れてくれています。 今回はそのままで、下までスクロールして「保存してデプロイする 」をクリックしてください。 デプロイが開始されますのでデプロイ完了までしばし待ちましょう。 無事デプロイが完了しました。 「xxxx.pages.dev」のようなリンクが作成されいるのでクリックします。 次のような画面が表示されていれば完了です。 おつかれさまでした。無事サイトが表示されました。 これで「ウェブサイトから操作してデプロイ」は完了です。 以上、「Astroをデプロイしてホスティング - Cloudflare Pages編 」でした。
スタッフブログ
Astroをデプロイしてホスティング - Vercel編
こんにちは、田村です。 Astroは開発体験も良くていいですね! 今回はVercel でデプロイする手順をスクリーンショットで確認しながら解説します。 準備が必要ない方はデプロイ方法からご覧ください。 ・準備 ・デプロイ方法 準備 アカウントの準備 VercelとGitHubのアカウントを作成済みと仮定して進めていきます。もしまだアカウントを作成していない場合は、以下の手順に従ってアカウントを作成してください。 アカウントの作成が完了したら、次のステップに進んでください。 Vercel GitHub Astroのサイトを準備 最初に、Astroのサイトを準備しましょう。 以下の手順に従って、新しいAstroプロジェクトを作成します。 Astroの公式ドキュメンテーションにアクセスします。 https://docs.astro.build/ja/getting-started/ 以下のコマンドを実行して、新しいAstroプロジェクトを作成します。 npm create astro@latest 手順に従うことで、Astroのプロジェクトを準備できます。 その後、ブラウザを立ち上げて、以下のような画面が表示されたら、Astroの準備が完了です。 npm run dev 今回はAstroの詳細な解説は行いませんが、これでデプロイするサイトの準備ができました。 リポジトリを作成しGitHubへPush 次に、GitHubでリポジトリを作成し、先ほど作成したAstroサイトのコードをPushします。 これで、AstroサイトのコードがGitHubにアップロードされ、デプロイの準備が整いました。 デプロイ方法 Astroサイトのデプロイガイド Astroでは、さまざまなホスティングサービスに対応したデプロイガイドが用意されています。 今回はVercelを利用する方法を試してみましょう。 https://docs.astro.build/ja/guides/deploy/vercel/ Vercelへは、ウェブサイトから操作してデプロイするか、Vercel CLIを使ってデプロイすることができます。 今回はウェブサイトから操作してデプロイしてみます。 ウェブサイトから操作してデプロイ Vercelにログインします。 最初に、プロジェクトをインポートします。 「Continue With GitHub」を選択して「Install」へ進んでください。 GitHubとVercelでアクセス承認していきます。 全てのリポジトリ(All repositories)を繋ぐか特定のリポジトリ(Only select repositories)を繋ぐかを選択できます。 ここでは特定のリポジトリを選択し、「Install Authorize」を選択します。 先ほどのAstroサイトのリポジトリを選択して「次へ」進みます。 接続できると次のような画面になります。 「import」をクリックします。 インポートが完了すると、デプロイ設定画面になります。 Vercelが自動的にAstroの適切な設定を入れてくれています。 今回はそのまま「Deploy」をクリックしてください。 デプロイが開始されますのでデプロイ完了までしばし待ちましょう。 無事デプロイが完了しました。 「Continue to Dashbord」へ移動して「Visit」をクリックします。 次のような画面が表示されていれば完了です。 おつかれさまでした。無事サイトが表示されました。 これで「ウェブサイトから操作してデプロイ」は完了です。 以上、「Astroをデプロイしてホスティング - Vercel編 」でした。
スタッフブログ










