
スタッフブログ
Buffer API連携に必要なキーの取得方法
Bufferとは複数のSNSでスケジュールを設定したり、まとめて予約投稿できたりするサービスです。 そんなBufferのAPI連携に必要なキーの取得を説明したいと思います。
Bufferのサイトはこちら
Social Media Management Platform | Buffer
API連携に必要なキーはこちら
Access Token
Client ID
Client Secret
Redirect URL
SNSアカウントProfile IDAPI連携に必要なキー取得の手順
- アカウントを作成する
- アプリケーションを作成する
- 連携したいSNSを追加する
- 連携したいSNSのIDを取得する
アカウントを作成する
Bufferを利用するためにアカウントを作成します。 メールアドレスを準備し、手順に従い登録を進めてください。 Buffer - A Smarter Way to Share on Social Media
アプリケーションを作成する
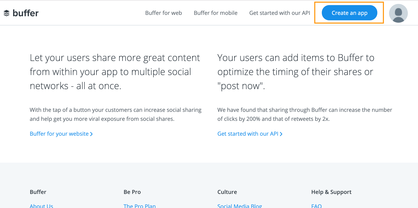
デベロッパーサイトに移動します。
Buffer - Developers

右上の「Create an app」をクリックしてください。

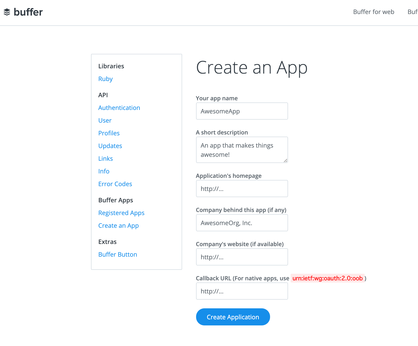
アプリケーション作成のページへ進みます。
Your app name
アプリケーション名
A short description
アプリケーションの説明
Application's homepage
アプリケーションのホームページ
Callback URL
コールバック URLこちらが必須項目になりますので全ての項目を埋めます。

作成するとアカウントの作成時のメールアドレスに「Client Secret」が送信されますので控えておいてください。

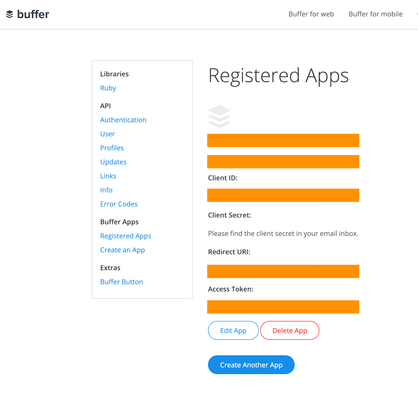
また作成したアプリケーションは「Registered Apps」から確認することができます。
Buffer API - Developers
ここでは「Client Secret」以外のキーを確認することができます。
アプリケーションの設定はここまでとなります。 こちらのキーを忘れずに控えておいてください。
Access Token: xxxxxxxxxxxxxxxxxxxxxxx // Registered Appsから
Client ID: xxxxxxxxxxxxxxxxxxxxxxx // Registered Appsから
Client Secret: xxxxxxxxxxxxxxxxxxxxxxx // 登録後のメールから
Redirect URI: xxxxxxxxxxxxxxxxxxxx // Registered Appsから連携したいSNSを追加する
SNSを追加しIDを取得します。
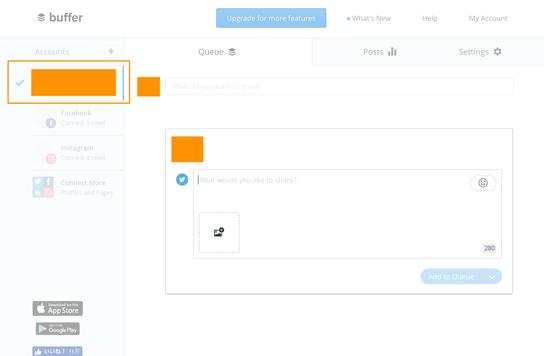
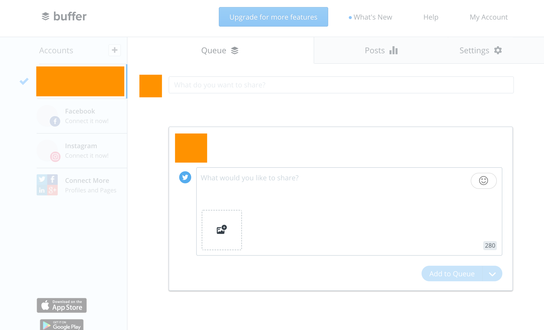
Bufferの投稿管理画面を表示します。
https://buffer.com/app/profile/

左側から追加したいソーシャルメディアを選択し連携します。

登録出来たらタブをクリックすると投稿画面のような表示になります。 これでSNSを投稿する準備ができました。
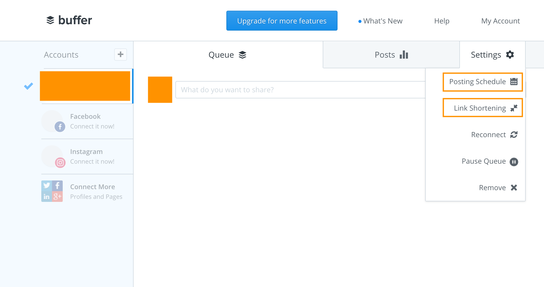
次に環境設定を確認します。

Setting -> Posting Schedule からタイムゾーンが「Tokyo」になっているか確認してください。 Setting -> Link Shortening から短縮URLを使う設定が選べます。
連携したいSNSのIDを取得する
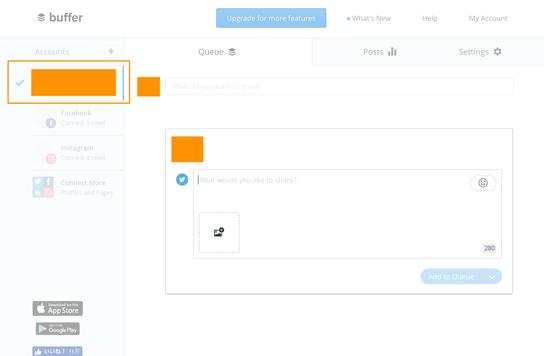
Profile IDを取得します。
表示左のタブ選択した状態で表示されているページのURL を確認します。
https://buffer.com/app/profile/

https://buffer.com/app/profile/xxxxxxxxxxxxxxxxxxx/profile/の後に続く文字がProfile IDとなります。 Twitter、Facebookなど必要な分のSNSを登録とProfile IDを取得します。
おつかれさまでした。 これで全てのキーが揃いました。 こちらを使用してBuffer API連携を設定します。
Access Token: xxxxxxxxxxxxxxxxxxxxxxx
Client ID: xxxxxxxxxxxxxxxxxxxxxxx
Client Secret: xxxxxxxxxxxxxxxxxxxxxxx
Redirect URI: xxxxxxxxxxxxxxxxxxxx
Twitter ID: xxxxxxxxxxxxxxxxxxxx Buffer API連携に必要なキーの取得方法は以上となります。 後は連携したいサービスに必要なキーを追加頂ければ大丈夫だと思います。
CMSと連携すれば記事の公開に合わせて予約投稿なども可能ですね。 SNSの同時投稿や予約投稿を上手く活用することでサイト運用の幅が広がるのでないでしょうか?
ご興味ありましたら活用してみてください。
関連するタグ
この記事を書いた人

たむら しょうご
HTML&CSSコーダー
ウェブアクセシビリティ対応、フロントエンド開発、CMSを利用したウェブサイト制作を担当しています。
趣味はガーデニングです。
ましじめのスキルが必要ですか?
遠慮なくご相談ください。我々はあなたのプロジェクトに最善を尽くし、
あなたのウェブサイトの制作を強力にサポートいたします。

