
スタッフブログ
Drupal Gutenberg カスタムブロックを作る
DrupalでGutenbergのカスタムブロックを作成する機会がありました。
DrupalでGutenbergと言っても実際はReactJS構文ですのでWordPressで作る場合と大きな違いはなさそうです。
違う点としてはモジュール化するところをDrupalの作法に沿って作成するという形になりそうです。
また、マニュアルに作成手順がありますので今回はこちらを参考にカスタムモジュールのベースのを作る手順を紹介したいと思います。
Create custom blocks
カスタムモジュールのベースを準備する
Gutenbergモジュールをインストールした状態で次のexample_blockディレクトリをコピーしてmy_custom_blocksにリネームします。
modules/gutenberg/modules/example_block
↓
modules/custom/my_custom_blocks
ファイル名を変更する
package.example.jsonをpackage.jsonに
example_blockをmy_custom_blocksにリネームします。
その後、各ファイル内の次の箇所を修正します。
● package.json
● my_custom_blocks.info.yml
● my_custom_blocks.gutenberg.yml
example_block
↓
my_custom_blocks● js/index.es6.js
title: __('Gutenberg Example Block'),
description: __('Gutenberg Example Block'),
↓
title: __('My Custom Blocks'),
description: __('My Custom Blocks'),
.
.
.
registerBlockType(`${category.slug}/example-block`, { category: category.slug, ...settings });
↓
registerBlockType(`${category.slug}/my-custom-blocks`, { category: category.slug, ...settings });
● css/scss/edit.css
● css/scss/style.css
.wp-block-example-my-custom-blocks {
カスタムモジュールをビルドする
my_custom_blocksディレクトリで次のコマンドを実行します。
npm install
npm run build
カスタムモジュールの適用する
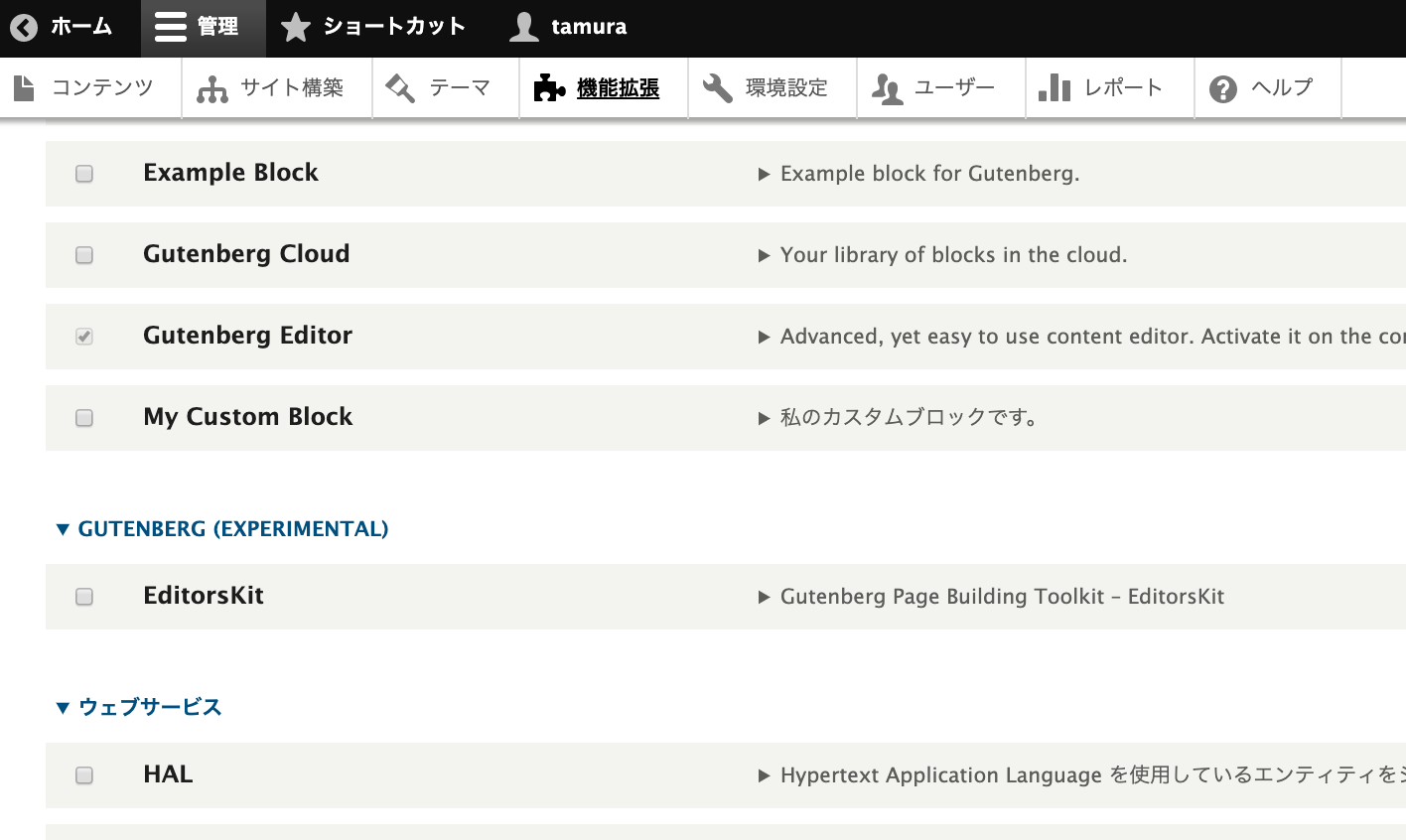
管理画面の「拡張機能→GUTENBERG」の箇所に「My Custom Block」が追加されているので有効化します。

カスタムモジュールを使用する
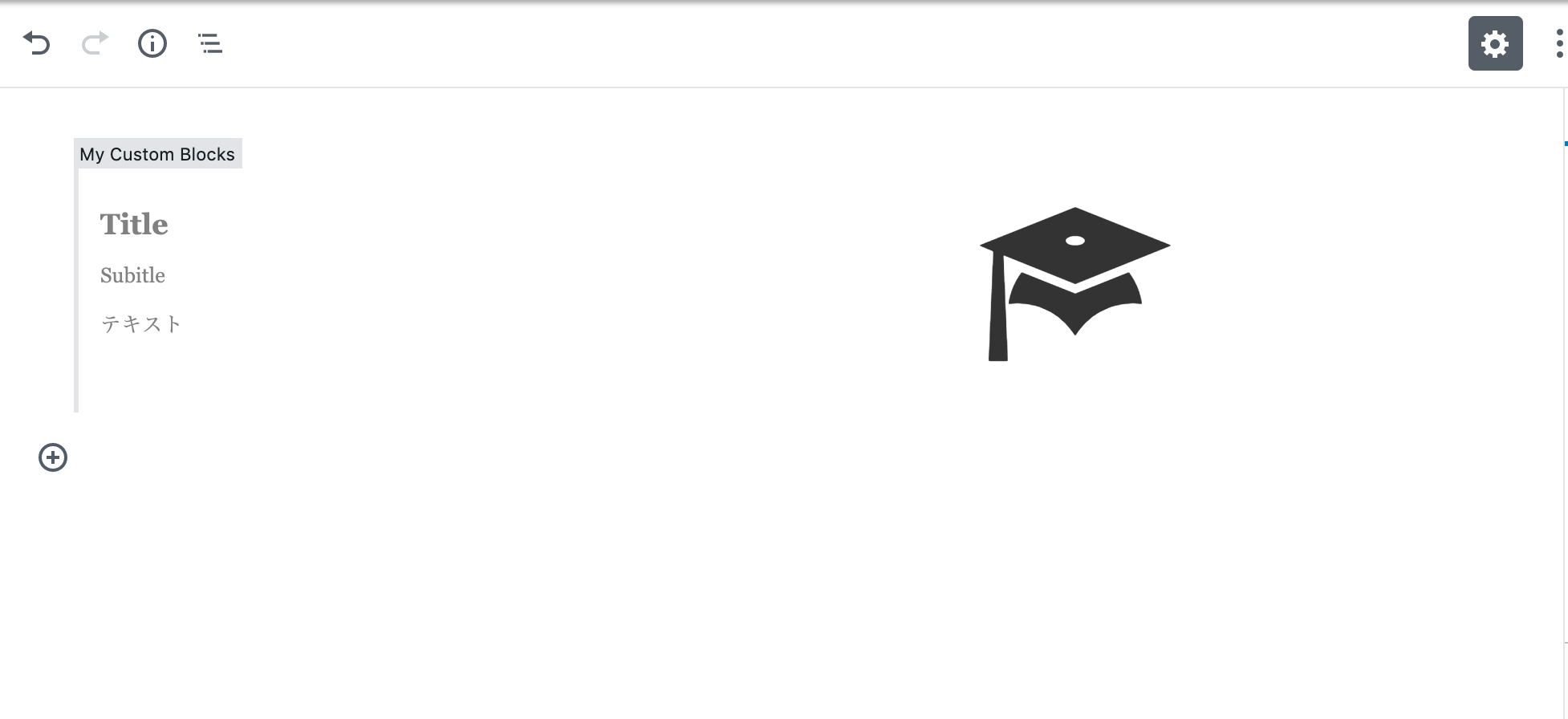
記事作成から(+) のマークをクリックすると作成した「My Custom Block」が表示されていると思います。 ※反映されない場合は「環境設定→パフォーマンス」からキャッシュを削除してみてください。

選択して何か入力して保存をしてみます。

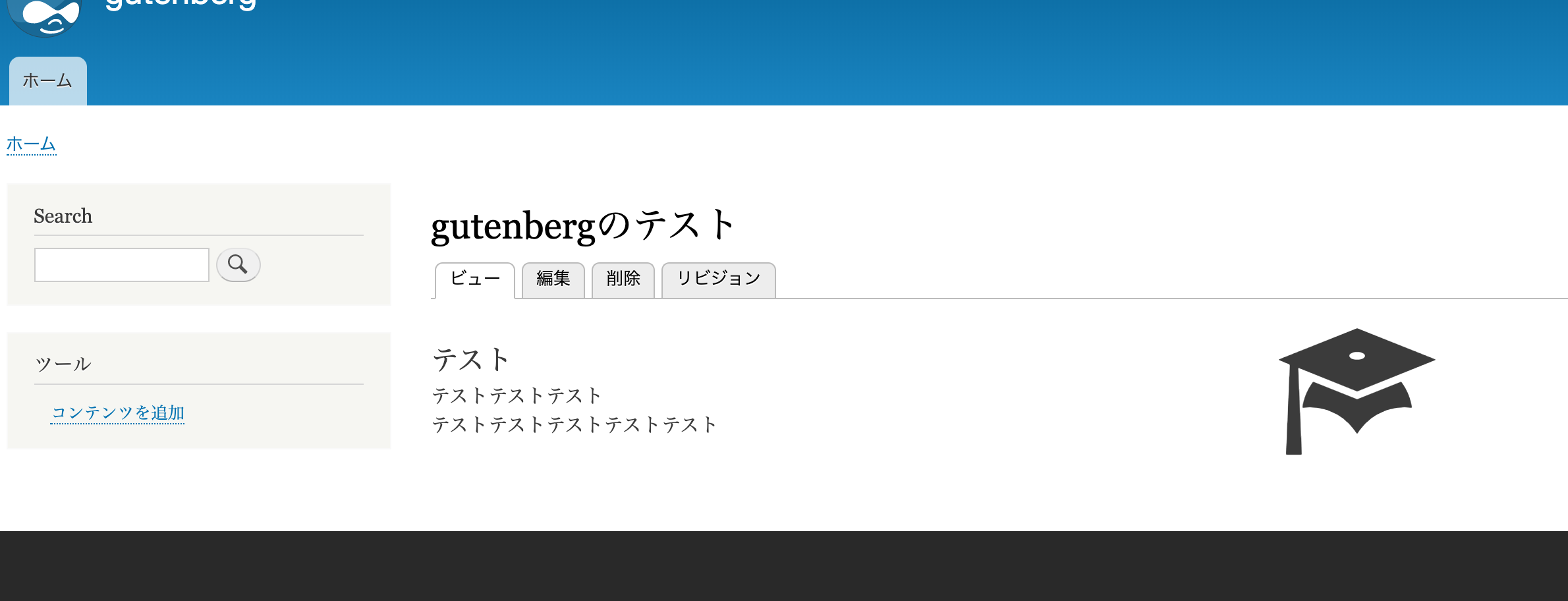
保存して表示画面を確認すると無事表示されました!

以上が「Drupal Gutenberg カスタムブロックを作る」になります。
入力画面や表示画面のカスタマイズはJavaScriptで追加していく形になりますので
WordPressの作成を参考にして適宜マニュアルを確認すると良さそうです。
Block Editor Handbook
DrupalでGutenbergのカスタムブロックを作る場合に参考にしてみてください。
関連するタグ
この記事を書いた人

たむら しょうご
HTML&CSSコーダー
ウェブアクセシビリティ対応、フロントエンド開発、CMSを利用したウェブサイト制作を担当しています。
趣味はガーデニングです。
ましじめのスキルが必要ですか?
遠慮なくご相談ください。我々はあなたのプロジェクトに最善を尽くし、
あなたのウェブサイトの制作を強力にサポートいたします。
