この記事は最終更新日から2年以上経過しています。
a-blog cms 「記事を書いた人」をエントリーで管理する
公開日:
更新日:
a-blog cmsで「記事を書いた人」のような表記を追加したい場合があったとします。
この場合、記事を書く人にユーザー権限を発行してユーザーのフィールドを使用すると良さそうですが、標準ライセンスだとユーザー数の制限によりユーザー数が足りない場合があるかもしれません。
スタンダードライセンス
また、ユーザー無制限オプションを追加するほどではないという場合、例えば「名前と概要文、人物写真」を使いたいということでよければ「記事を書いた人」をエントリーとして管理してするのも良さそうです。

この場合具体的な実装方法として、
1. ユーザー管理用カテゴリーを作成
「記事を書いた人」カテゴリーを作成し、その中にユーザー情報を入れたエントリーを作成します。
2. 管理画面表示用のモジュールIDを作成
管理画面「記事を書いた人」表示用にモジュールIDを作成ます。
3.エントリー編集画面にカスタムフィールドを設置
実際に投稿したいエントリーに「記事を書いた人」エントリー一覧をカスタムフィールド値としてセレクトボックスなどで表示させます。
この時のポイントとしてはタイトル名など文字列ではなく「記事を書いた人」のeidを保存するようにします。
4.エントリー表示側に「記事を書いた人」を表示させる
表示側でEntryBody内などでカスタムフィールドとして登録したeidを使い「記事を書いた人」のエントリーの値を取得し{title}などの変数から出力させます。
というステップで実現可能です。では詳しくみてみましょう。
カスタマイズ例
1. ユーザー管理用カテゴリーを作成
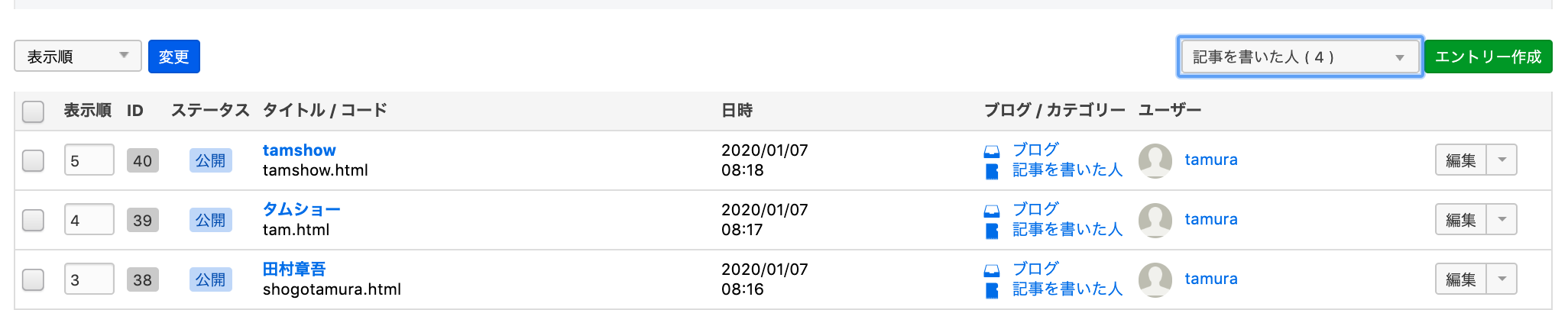
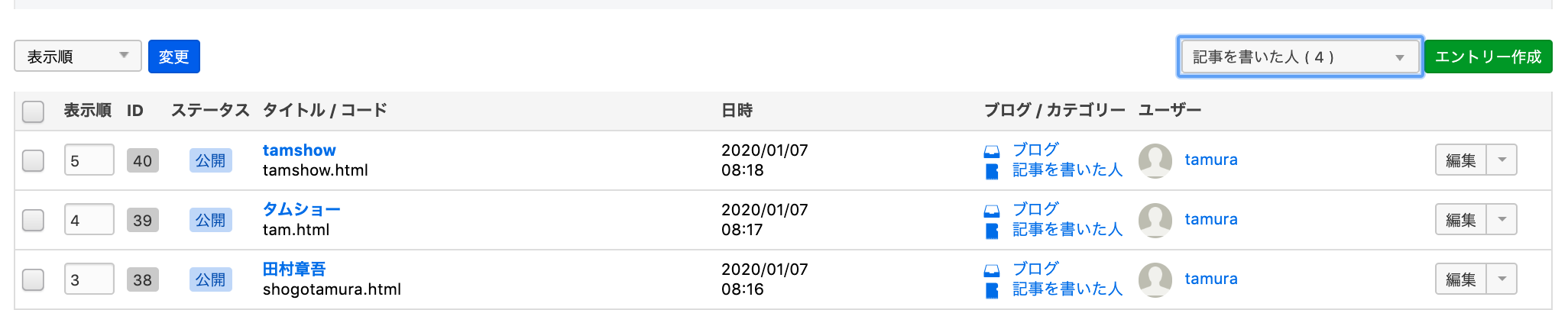
例として「記事を書いた人」カテゴリーを作成し数件エントリーを登録しておきます。

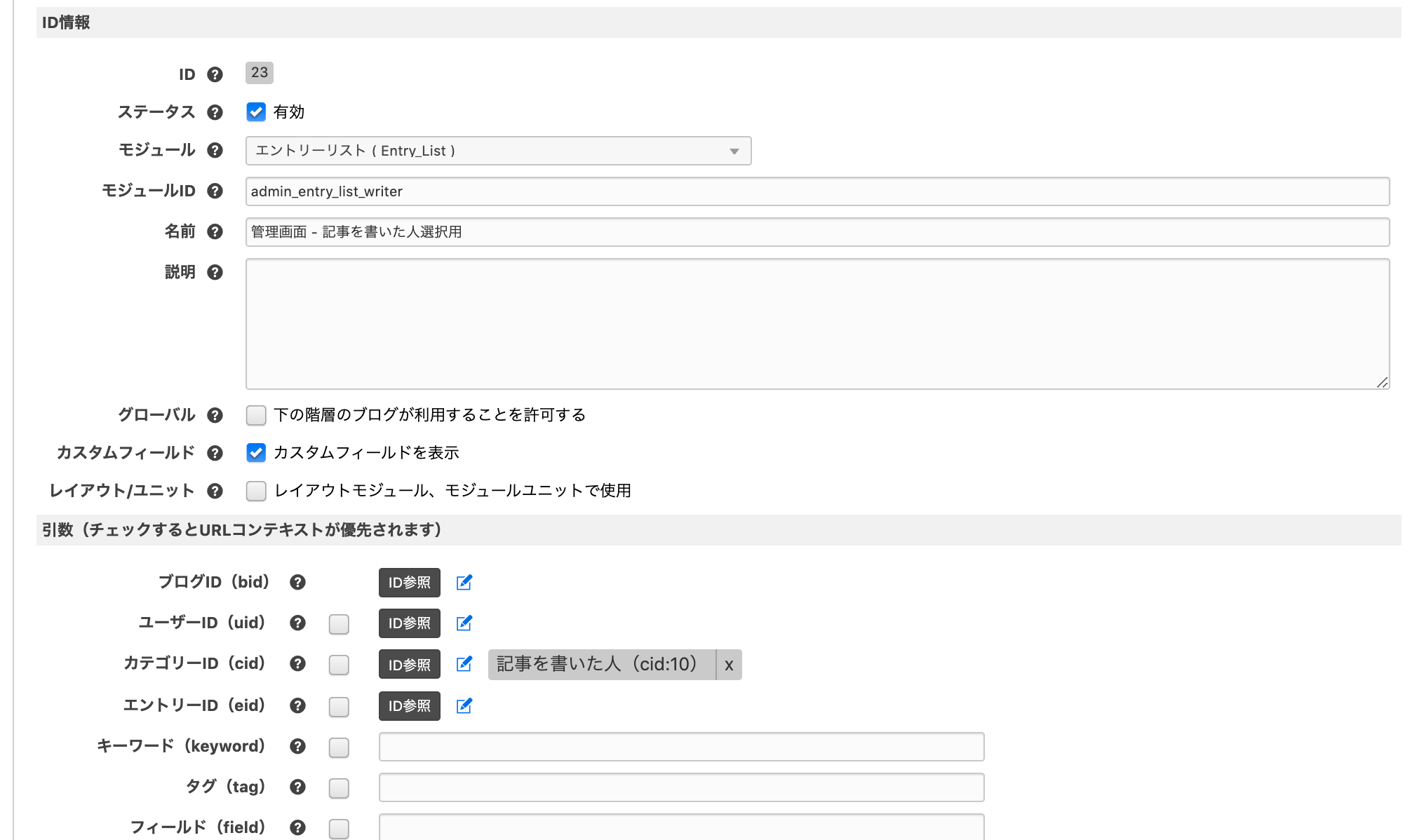
2. 管理画面表示用のモジュールIDを作成
今回はID名はadmin_entry_list_writerとしました。
こちらに先ほど作成したカテゴリーを指定します。

3.エントリー編集画面にカスタムフィールドを設置
先ほど作成したモジュールIDを使用してエントリー編集画面にカスタムフィールドを設置します。
admin/entry/field.html
<!-- BEGIN_MODULE Entry_List id="admin_entry_list_writer" -->
<tr>
<th>記事を書いた人の設定</th>
<td>
<select name="cf_writer" class="js-select2">
<option value="">選択してください</option>
<!-- BEGIN entry:loop -->
<option value="{eid}" \{cf_writer:selected#{eid}\}>{title}</option>
<!-- END entry:loop -->
</select>
<input type="hidden" name="field[]" value="cf_writer">
</td>
</tr>
<!-- END_MODULE Entry_List -->管理画面側の設定はここまでになります。
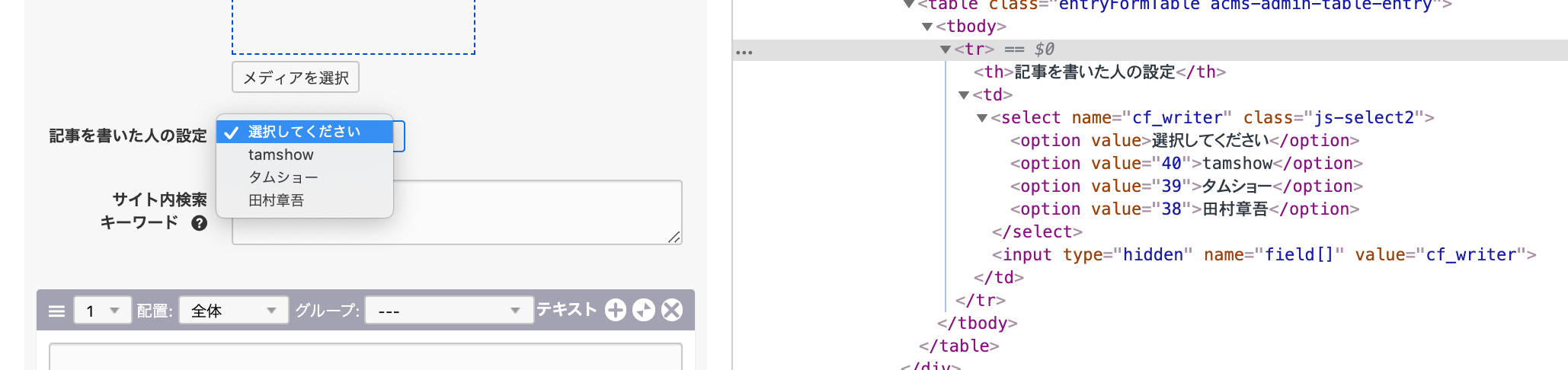
エントリーの作成確認
実際に確認してみたいと思います。
エントリー新規作成から「記事を書いた人」のエントリーが選択できるようになってeidが登録される形になっていると思います。

4.エントリー表示側に「記事を書いた人」を表示させる
Entry_FieldのモジュールIDを作成します。
このモジュールは次のctx用で使いますので特に値は変更せず名前とIDのみ付けて標準のまま作成します。
ここではID名をentry_field_writerとしました。
entry.htmlなど詳細ページ表示用のEntryBody内の任意の箇所に記述します。
この時次の形でエスケープとctxを使うことによりカスタムフィールドのeidから別のエントリーの値を表示することが出来ます。
<!-- BEGIN_MODULE Entry_Body id="entry_body" -->
<!-- BEGIN entry:loop -->
.
.
.
<!-- BEGIN_MODULE\ Entry_Field id="entry_field_writer" ctx="eid/{cf_writer}" -->
<p><span>記事を書いた人</span><span> \{title\}</span></p>
<!-- END_MODULE\ Entry_Field -->
.
.
.
<!-- END entry:loop -->
<!-- END_MODULE Entry_Body -->実際にエントリーを登録してみてみると、次のように表示することが出来たと思います。

このようにエスケープやctxなど組み合わせるとカスタマイズの幅が広がり助かりますね。
また「記事を書いた人」をカテゴリーとして登録すると記事一覧を表示させるなど応用出来そうです。
以上「 a-blog cms 記事を書いた人をエントリーで管理する」でした。
「記事を書いた人」をエントリーで管理したい場合に参考にしてみてください。
関連記事
この記事のハッシュタグ #a-blog cms から関連する記事を表示しています。

a-blog cmsで使えるTwigフィルター
この記事はa-blog cms Advent Calendar 2025 の2日目の記事です。11月の a-blog cms Training Camp 2025お疲れ様でした!今回、Twigのフィルターと a-blog cms の校正オプションについて発表させていただきました。Twig が使えるようになったことで、フィルターを校正オプションのように扱うことも可能になりました。Twig 側で公式に用意されているフィルターは全部で58種類あり、そのうち a-blog cmsで使用できるのは約39種類です。登壇資料ではすべての詳細をお伝えしきれなかったため、a-blog cmsで利用可能なTwigフィルターの使い方と使用例を、あらためてまとめてみました。公式では58種用意されている実際にa-blog cmsで使えるのは39種(既存の校正オプションとの重複を含む)Twigのフィルターはこちらから参照できます。まずは概要a-blog cm v3.2からテンプレートエンジンTwigが利用可能になりました。a-blog cmsには校正オプションというTwigのフィルターと同様の機能があります。Twigが利用可能になったことでTwigフィルターの機能も使えるようになります。従来の校正オプションも引き続き利用できますが、同名のフィルターはTwig側が優先されます。既存の校正オプションを使いたい場合は、acms_ プレフィックスを付けて明示的に使用しましょう。一方で、twig/string-extraパッケージなどTwig本体を拡張して追加するフィルターは利用できないようです。もし拡張フィルターに近い機能が必要な場合は、校正オプションの拡張として同様の処理を実装するのが良さそうです。拡張も今まで通り校正オプションの拡張でいけるそうです。
スタッフブログ

Training Camp後、セッションを振り返る
こんにちは。今年もAdvent Calendarの時期がやってきました。 この記事は a-blog cms Advent Calendar 2024 の9日目の記事です。 よろしくお願いします! 先月、ベースキャンプ名古屋にて「a-blog cms Training Camp 2024」が開催されました。久々のリアルでお会いできた人も多く懐かし楽しかったです! 僕は事例紹介のセッションで構築したサイトで使用したカスタマイズ方法をご紹介しました。 本記事では、a-blog cms Training Camp 2024で次のバージョンの機能を聞いた内容を取り込みつつ、事例紹介のセッション一部を振り返ってみたいと思います。 1.カスタムユニットフィールドグループを開閉させる カスタムユニットフィールドグループは繰り返しの情報が登録できて便利ですが 情報が多くなってくるとどうしても長くなってしまい順番の入れ替えが大変だったりします。 そこで、管理画面をスッキリさせ、編集がしやすいカスタムフィールドの実装方法を紹介しました。 カスタムフィールドメーカーで作成した場合、tr.sortable-item の td にある table に「details と summary」を追加します。 2箇所追加する必要があり、最初の箇所にはタイトルなどを入れておくと、閉じた状態でも内容がわかりやすくなります。 ← 追加 {titleのカスタムフィールド名} ← 追加 ← 追加 ... ← 追加 保存されていません ← 追加 ← 追加 ... 2.ユニットグループで画像のサイズを揃える ユニットは画像を一括で登録できて便利なのですが、画像のサイズがバラバラの場合は、デコボコになってしまいます。 アップロードする画像やユニットのサイズで調整したできますが、少し手間がかかってしまいます。 そこで、簡単に画像サイズを揃える方法を紹介しました。 管理画面の「編集設定」から、ユニットグループにクラスとラベルを追加します。 例えば次のように設定します。 クラス: acms-col-md-4 is-acms-col-gallery ラベル: 画像ギャラリー 次に、CSSに以下のクラスを追加します。 その後、エントリーのユニットグループで「画像ギャラリー」を選択すればOKです。 .is-acms-col-gallery [class*=column-media] { margin-bottom: var(--var-scale-1); } .is-acms-col-gallery img { aspect-ratio: 3/2; object-fit: cover; } 3.管理画面のカスタムーフィールド選択項目をわかりやすくする 管理画面で選択する際にテキストだけだと変更した場合の表示イメージが想像しづらいです。 その場合、変更後をイメージできる画像を設置するだけでもグッとわかりやすくなります。 ← 追加 背景画像 ← 追加 ... まずカスタムフィールドでチェックボックスを準備します。 その後、親に`.custom-radio-box`というクラスを追加して装飾をしています。 4.同じコードを繰り返し書くのが大変な時は「includeで変数を渡す」 大部分が同じコードはinclude文を使用して変数を渡すことで効率的に再利用できます。 例えば、次のような「○△×」など選択するフィールドを作成したい場合、そのまま書くと1月から12月までパターンを3つ書く必要があり大変な作業となります。 しかし、コードの中身を見るとカスタムフィールドの値が違うだけで大部分のコードは同じとなっていました。 この場合、インクルード文を使用してデータを受け渡すことで作成可能です。 このように重複したコードは、データを表示するテンプレートと値を渡すテンプレートに分けることで簡潔にまとめることができます。 ですが、これも今のバージョンの話、バージョン3.2からはテンプレートエンジンとしてTwigが導入予定ですのでよりプログラム風にコードを書くことができます。 Twigで書き直すとこのようになります。かなり省略できますね。 ソースコードも短くなりファイル間のデータ受け渡しも不要になりました。 今回Twigに書き直したコードは少し複雑ですが、もっと簡単に気軽に使えますので、ぜひ導入してみてください。 以上、「a-blog cms Training Camp 2024」の内容を含め発表した内容をまとめてみました。 また来年キャンプでお会いしましょう!
スタッフブログ



