この記事は最終更新日から2年以上経過しています。
CSS ダークモードに対応する
公開日:
更新日:
こんにちは。ましじめの田村です。
OSのカラーテーマを設定出来るようになり、アプリなど「ダークモード」が増えてきました。
今後Webサイトも「ダークモード」に対応したいという要望が出てきそうです。
Webサイトはメディアクエリを使ってCSSを設定すると選択したカラーテーマに合わせてスタイルを変更することが可能です。
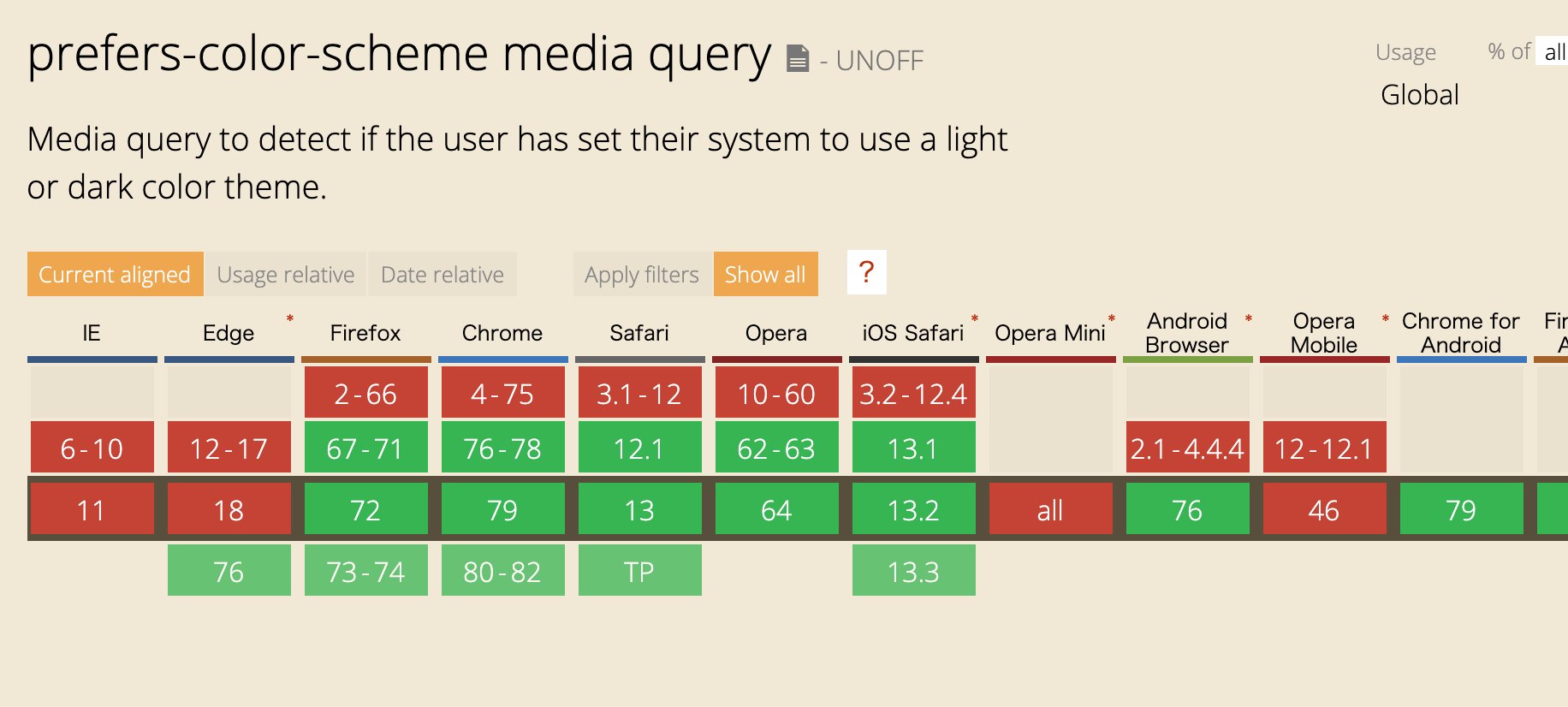
対応ブラウザはIE、Edgeは未対応ですが
Can I use... を見るところ次期Chromium版のEdgeからは「ダークモード」に対応できてるようです。

最新ブラウザをターゲットとするのであれば使用出来そうです。
また、ダークモードに対応したい場合は次の記述で実現可能です。
@media (prefers-color-scheme:light) {
/* ライトモード用のスタイル */
}
@media (prefers-color-scheme:dark) {
/* ダークモード用のスタイル */
}
CSSでダークモードに対応する場合参考にしてみてください。
以上「CSS ダークモードに対応する」でした。
関連記事
この記事のハッシュタグ #CSS から関連する記事を表示しています。

CSSでコマ送りのように動きを切り替えるアニメーション
こんにちは。田村です。 CSSアニメーションで、コマ送りのような「カクカク」と動きを切り替えるアニメーションを作りたい場合がありました。 そんなときはsteps() 関数を使うと実現可能です。 steps() とは? steps() は、CSSアニメーションの animation-timing-function プロパティで使われる関数の一つです。 通常のアニメーションが滑らかに動くのに対し、steps() を使うと 「段階的に進むアニメーション」 を作ることができます。 どんな場面で使えるのか? スプライトアニメーション 1枚の画像に複数のフレームを描き、steps() を使って特定のフレームごとに切り替えることができます。 コマ送りアニメーション 動画を再現するようなアニメーションをCSSで実現できます。 進行状況を表現 プログレスバーなど進行状況の表示に使用できます。 基本的な使い方 steps() 関数には、2つの主要な引数があります。 steps(段階数, タイミング) 段階数 アニメーションを何段階に分割するかを指定します。 steps(4) → 4段階の動き タイミング jump-none 0%と100%の状態を表示して間は均等に埋める jump-start / start コマの最初に動くので開始時0%の状態は見えない jump-end /end コマの最後に動くので終了時100%の状態が見えない jump-both startとendの動きをして間を埋めるので0%と100%の状態が見えない .element { /*アニメーションを4段階に分けて、各ステップが終了後に切り替わる。*/ animation: example 4s steps(4, end) infinite; } @keyframes example { from { background-position: 0 0; } to { background-position: -400px 0; } } まとめ steps()関数は段階的な動きが必要なアニメーションに利用できます。 また、start と end の使い分けで、タイミングを調整できます。 スプライトアニメーションやプログレスバー、コマ送りなど、幅広い用途に活用可能ですのでぜひ試してみてださい!
スタッフブログ

ユーザーの設定をCSSアニメーションに反映させる
こんにちは。田村です。 CSSアニメーションはリッチな動きが表現でき便利ですがユーザーによってはアニメーションをオフにしたいということがあります。 OS側で「動きをへらす」という設定があり、これをCSS側で判断したい場合はありました。 prefers-reduced-motion とは? prefers-reduced-motion は、ユーザーのOSやブラウザの設定に基づいて、動きの多いアニメーションやエフェクトを制御するためのCSSメディアクエリです。 OSの設定で「動きを減らす」という設定が提供されており、この設定が有効になっているユーザーに対し、アニメーションを軽減するスタイルを適用できます。 次のように読むそうです。 prefers-reduced-motion(プリファーズ・リデュースド・モーション) prefers(プリファーズ):好む reduced(リデュースド):減少した motion(モーション):動き どんな場面で使えるのか? 動きが苦手なユーザーへの配慮 激しいアニメーションや過剰な動きを好まないユーザーに快適なユーザー体験を提供できます。 アクセシビリティ向上 WCAGの達成基準にも含まれています。 「達成基準 2.3.3: インタラクションによるアニメーションを理解する」 基本的な使い方 prefers-reduced-motion は、CSSのメディアクエリとして以下のように使います。 /* 通常時のスタイル */ .animated-box { animation: bounce 2s infinite; } /* 動きを抑える設定の場合 */ @media (prefers-reduced-motion: reduce) { .animated-box { animation: none; } } まとめ prefers-reduced-motion は、ユーザーが動きを減らす設定をしている場合に、アニメーションを無効化または軽減できるCSSメディアクエリです。 動きに敏感なユーザーにも優しい動きを提供し、アクセシビリティを向上することができます。
スタッフブログ
