この記事は最終更新日から2年以上経過しています。
a-blog cms 2019ユニット棚卸し
公開日:
更新日:
この記事は、a-blog cms Advent Calendar 2019の18日目の記事です。
2019年を振り返ってa-blog cmsで使用したユニットを自分なりに整理して使ったなあと思うものを10個選ばせて頂きました。
この記事の補足ですが、a-blog cmsのユニット・カスタムユニットの内容となります。
今回は「a-blog cms Advent Calendar」向けの記事となりますのでユニットの詳しい説明は触れていません。
a-blog cmsはユーザーも制作者もとても使いやすくて良いCMSだと思いますので詳細が気になった方は是非公式サイトをご覧になってください!
マニュアルはこちら
30日無料お試し環境はこちら
ユニット結果発表!
結果からになりますが、2019年のユニット10選はこちら!!

では詳細も見てみましょう!!
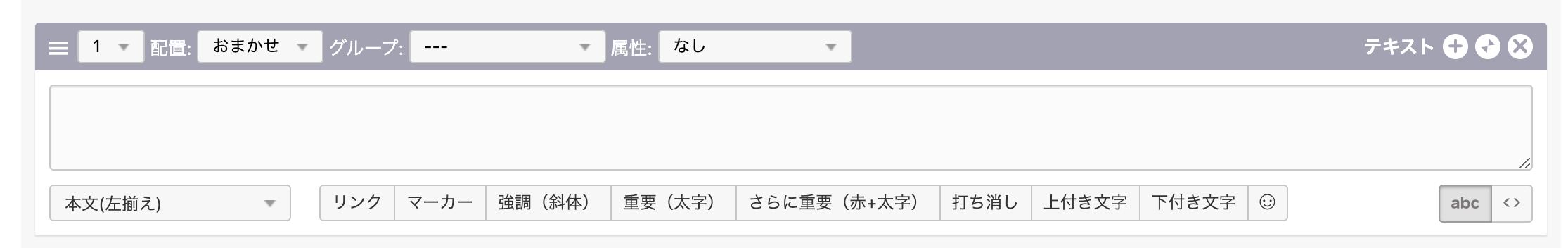
01.テキスト(標準)
言わずと知れたテキストユニット!
インライン専用のWYSIWYG、「Lite Editor」が導入されていますがスーパーですね!
「テキストタグセレクト」はこんな感じで落ち着いていました。
- 本文(左揃え)
- 本文(中央揃え)
- 本文(右揃え)
- 見出し(大)
- 見出し(中)
- 見出し(小)
- リスト
- 番号付きリスト
- 記述リスト
- ボックス(背景)
- ボックス(枠線)
- ボックス(注意)
- 引用
- 自由入力
- WYSIWYG
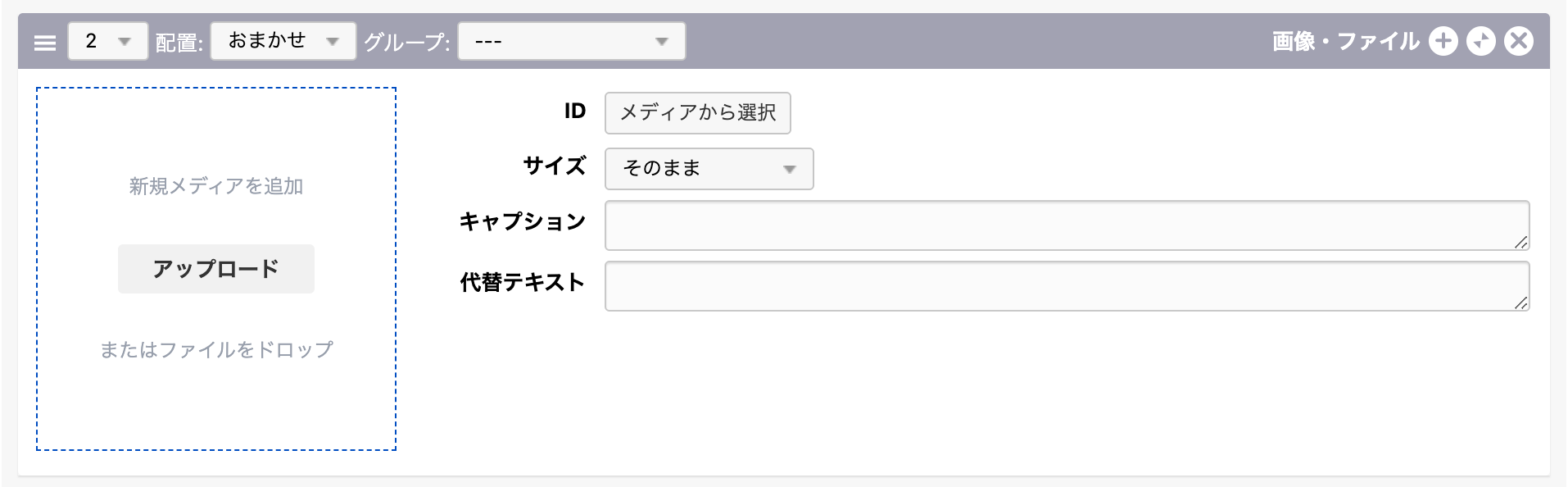
02.メディア(標準)
2.10以降にあらわた新しいユニット!ですがもう定番ですね!
最近は画像ユニットを見ていません。。
03.テーブル(標準)
こちらも定番といってもよいはず、v2.9くらいからでしたかね「a-table.js」が輝いています! 最強すぎる。 登場以降テキストユニットの「テーブル」は見なくなりました。
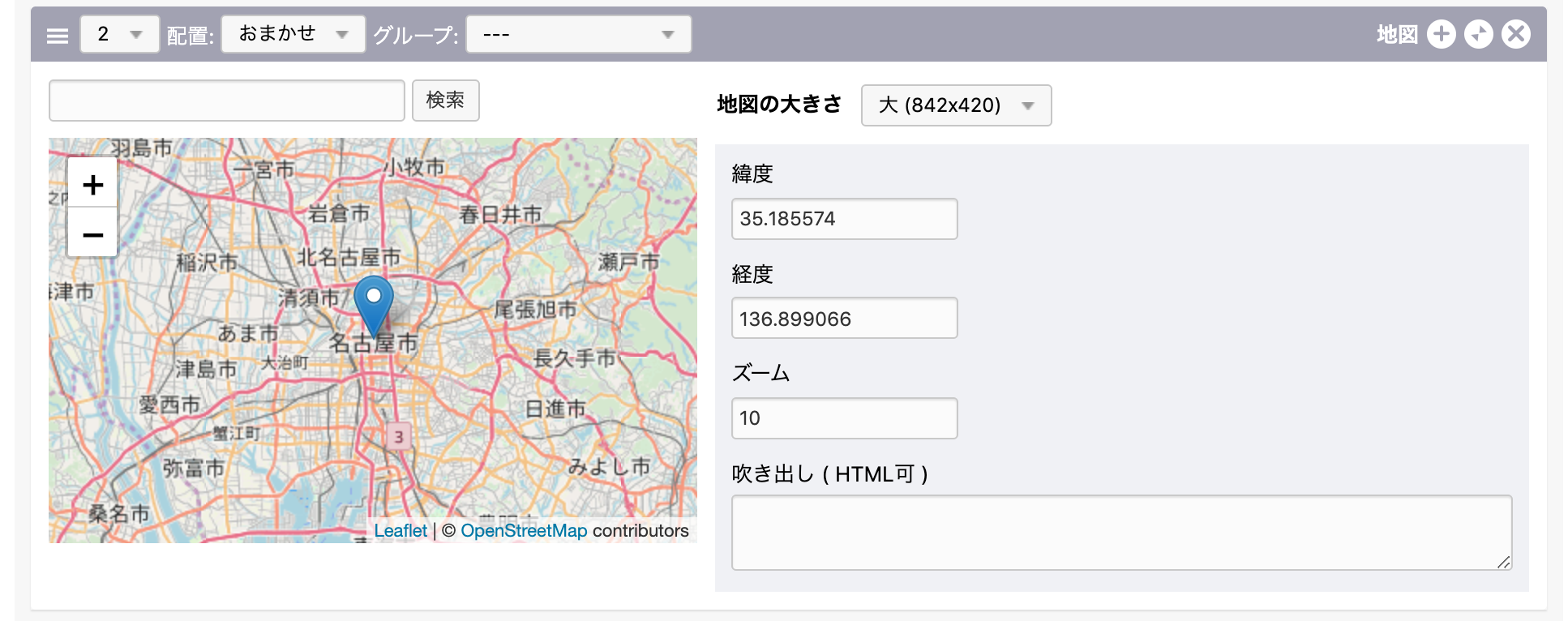
04.地図(標準)
「Google Maps 、Yahoo!地図、Open Street Map」から選択可能!つよい!
05.ビデオ(標準)
YouTubeとかですね、ID入れるだけで良いというのが嬉しいです!ひゃっほい!
06.余白(カスタムユニット)
 「ザ・余白」そう余白だけのユニットです...が良いのです!使い勝手抜群!
「ザ・余白」そう余白だけのユニットです...が良いのです!使い勝手抜群!
07.水平線(カスタムユニット)
 これもそのまんまですが...水平線です。そう
これもそのまんまですが...水平線です。そうhrです。美しい!
08.ボタン(カスタムユニット)

いえす!ボタンです。 なかなか設定も出来て良いですね^^
09.よくある質問(カスタムユニット)

なんかいい感じですよね!好きなユニットです。
ここでも「Lite Editor」が登場です。本文ぽいところはとりあえず入れています。さいきょう!
10.画像 + テキスト(カスタムユニット)

どどーん!! なんかインパクトがありますね。見栄えがいい!!
これもなかなかの出来かなと思います!
「Lite Editor」はやはり登場ですね。ホリックありがとう!
いかがだったでしょうか。
ここまでが2019年に活躍したユニット10選な感じでした。
しかーし、ユニットはこんなーもんじゃない!物足りない?そうですよね!
惜しくも選考に漏れましたがもう少しありますよー!
まだまだいってみましょう!!
11.画像URL(標準)
画像パスを指定して表示することが可能なんです。強力!
12.引用(標準)
URLを入れるといい感じで表示されます。
Twitterとかリンクをはると素敵な感じ!
13. 改ページ(標準)
「マイクロページ機能」を使う時に必要ですね。
マイクロページは1エントリーを複数ページに分割して表示することが出来ます。
これが気軽にできる&次への文言も変更できるのは何気に嬉しい機能です!!
15.記事 INDEX(カスタムユニット)

記事見出しです!スムーススクロールの設定だったりできてクール!
公式でも「目次ユニット」のカスタムユニットがありましたね!
自動で見出しを作りたい場合はこちらを参考にされるのが良いと思います!
https://developer.a-blogcms.jp/hands-on/camp2019spring/entry-3135.html
うんうん。そうですよね。素敵なユニットのお話でしたね。
a-blog cmsの数だけユニットの物語がありますね。
こう見てみるとだいたい標準のユニットでカバー出来てるイメージでした。
この辺りa-blog cmsの強さだなと実感できました。さすがです!
選定外には、ちょっとなんだこれ!!みたいなカスタムユニットもあったりしますがそれは置いておきます^^
と言っところで2019年のユニット10選を締めたいと思います。
2020年「ましじめ」はちょっと無理じゃないかな...くらいのチャレンジングなカスタムユニットの制作依頼お待ちしていますのでいつでもお声がけください^^
さてさて、来年はどんなユニットにであうのだろうか
See you next unit.
関連記事
この記事のハッシュタグ #a-blog cms から関連する記事を表示しています。

a-blog cmsで使えるTwigフィルター
この記事はa-blog cms Advent Calendar 2025 の2日目の記事です。11月の a-blog cms Training Camp 2025お疲れ様でした!今回、Twigのフィルターと a-blog cms の校正オプションについて発表させていただきました。Twig が使えるようになったことで、フィルターを校正オプションのように扱うことも可能になりました。Twig 側で公式に用意されているフィルターは全部で58種類あり、そのうち a-blog cmsで使用できるのは約39種類です。登壇資料ではすべての詳細をお伝えしきれなかったため、a-blog cmsで利用可能なTwigフィルターの使い方と使用例を、あらためてまとめてみました。公式では58種用意されている実際にa-blog cmsで使えるのは39種(既存の校正オプションとの重複を含む)Twigのフィルターはこちらから参照できます。まずは概要a-blog cm v3.2からテンプレートエンジンTwigが利用可能になりました。a-blog cmsには校正オプションというTwigのフィルターと同様の機能があります。Twigが利用可能になったことでTwigフィルターの機能も使えるようになります。従来の校正オプションも引き続き利用できますが、同名のフィルターはTwig側が優先されます。既存の校正オプションを使いたい場合は、acms_ プレフィックスを付けて明示的に使用しましょう。一方で、twig/string-extraパッケージなどTwig本体を拡張して追加するフィルターは利用できないようです。もし拡張フィルターに近い機能が必要な場合は、校正オプションの拡張として同様の処理を実装するのが良さそうです。拡張も今まで通り校正オプションの拡張でいけるそうです。
スタッフブログ

Training Camp後、セッションを振り返る
こんにちは。今年もAdvent Calendarの時期がやってきました。 この記事は a-blog cms Advent Calendar 2024 の9日目の記事です。 よろしくお願いします! 先月、ベースキャンプ名古屋にて「a-blog cms Training Camp 2024」が開催されました。久々のリアルでお会いできた人も多く懐かし楽しかったです! 僕は事例紹介のセッションで構築したサイトで使用したカスタマイズ方法をご紹介しました。 本記事では、a-blog cms Training Camp 2024で次のバージョンの機能を聞いた内容を取り込みつつ、事例紹介のセッション一部を振り返ってみたいと思います。 1.カスタムユニットフィールドグループを開閉させる カスタムユニットフィールドグループは繰り返しの情報が登録できて便利ですが 情報が多くなってくるとどうしても長くなってしまい順番の入れ替えが大変だったりします。 そこで、管理画面をスッキリさせ、編集がしやすいカスタムフィールドの実装方法を紹介しました。 カスタムフィールドメーカーで作成した場合、tr.sortable-item の td にある table に「details と summary」を追加します。 2箇所追加する必要があり、最初の箇所にはタイトルなどを入れておくと、閉じた状態でも内容がわかりやすくなります。 ← 追加 {titleのカスタムフィールド名} ← 追加 ← 追加 ... ← 追加 保存されていません ← 追加 ← 追加 ... 2.ユニットグループで画像のサイズを揃える ユニットは画像を一括で登録できて便利なのですが、画像のサイズがバラバラの場合は、デコボコになってしまいます。 アップロードする画像やユニットのサイズで調整したできますが、少し手間がかかってしまいます。 そこで、簡単に画像サイズを揃える方法を紹介しました。 管理画面の「編集設定」から、ユニットグループにクラスとラベルを追加します。 例えば次のように設定します。 クラス: acms-col-md-4 is-acms-col-gallery ラベル: 画像ギャラリー 次に、CSSに以下のクラスを追加します。 その後、エントリーのユニットグループで「画像ギャラリー」を選択すればOKです。 .is-acms-col-gallery [class*=column-media] { margin-bottom: var(--var-scale-1); } .is-acms-col-gallery img { aspect-ratio: 3/2; object-fit: cover; } 3.管理画面のカスタムーフィールド選択項目をわかりやすくする 管理画面で選択する際にテキストだけだと変更した場合の表示イメージが想像しづらいです。 その場合、変更後をイメージできる画像を設置するだけでもグッとわかりやすくなります。 ← 追加 背景画像 ← 追加 ... まずカスタムフィールドでチェックボックスを準備します。 その後、親に`.custom-radio-box`というクラスを追加して装飾をしています。 4.同じコードを繰り返し書くのが大変な時は「includeで変数を渡す」 大部分が同じコードはinclude文を使用して変数を渡すことで効率的に再利用できます。 例えば、次のような「○△×」など選択するフィールドを作成したい場合、そのまま書くと1月から12月までパターンを3つ書く必要があり大変な作業となります。 しかし、コードの中身を見るとカスタムフィールドの値が違うだけで大部分のコードは同じとなっていました。 この場合、インクルード文を使用してデータを受け渡すことで作成可能です。 このように重複したコードは、データを表示するテンプレートと値を渡すテンプレートに分けることで簡潔にまとめることができます。 ですが、これも今のバージョンの話、バージョン3.2からはテンプレートエンジンとしてTwigが導入予定ですのでよりプログラム風にコードを書くことができます。 Twigで書き直すとこのようになります。かなり省略できますね。 ソースコードも短くなりファイル間のデータ受け渡しも不要になりました。 今回Twigに書き直したコードは少し複雑ですが、もっと簡単に気軽に使えますので、ぜひ導入してみてください。 以上、「a-blog cms Training Camp 2024」の内容を含め発表した内容をまとめてみました。 また来年キャンプでお会いしましょう!
スタッフブログ