
スタッフブログ
a-blog cms 管理画面で使用されているjsを使いたい場合
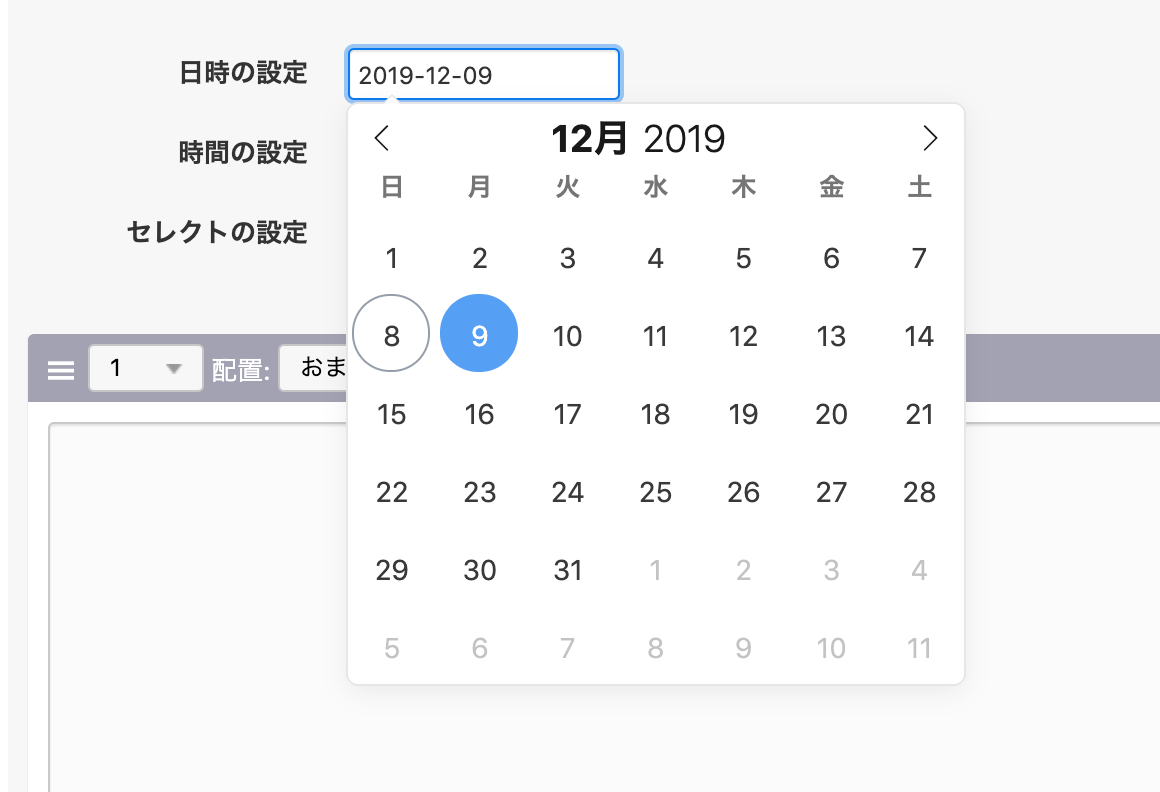
a-blog cmsで次のような日付系の入力項目があった場合管理画面で使われているJSと同じものをカスタムフィールド使用したい場合があったとします。

実はこの辺り汎用的に組み込まれているので比較的簡単に追加することが可能です。
必要に応じて下記のクラスを設定してみてください。
日付の場合
対象inputタグに.js-datepicker2を付与します。
<input type="text" name="my_date" value="{my_date}" id="my_date" class="js-datepicker2">
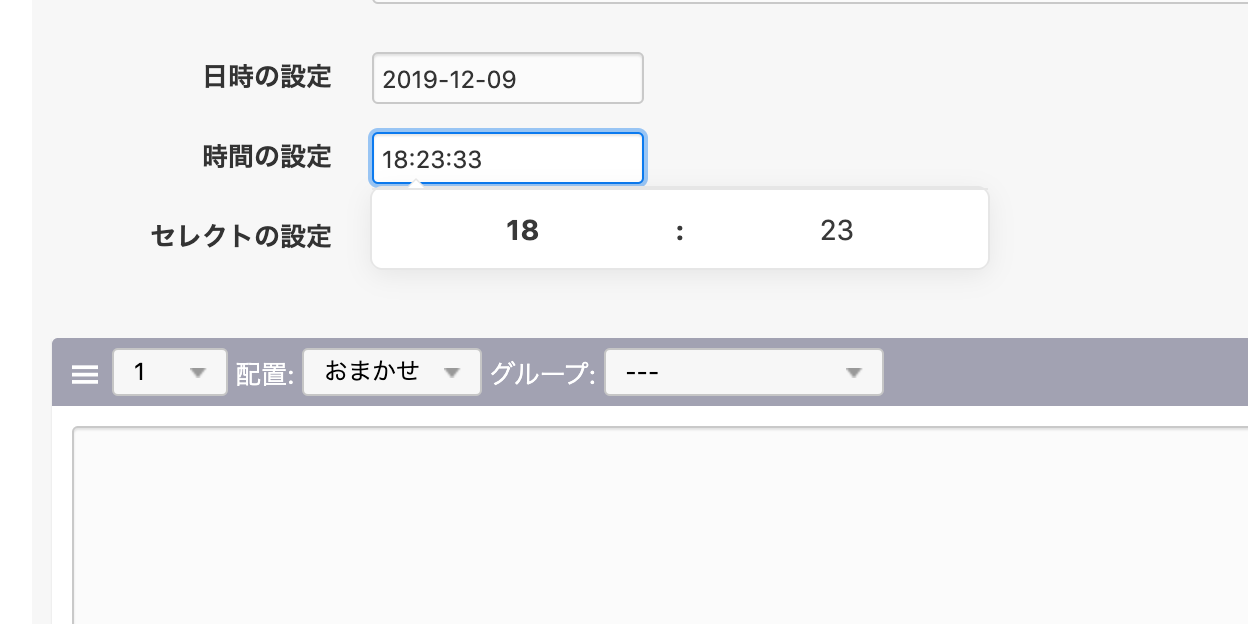
時間の場合
対象inputタグに.js-timepickerを付与します。
<input type="text" name="my_time" value="{my_time}" id="my_time" class="js-timepicker">
絞り込みセレクトボックスの場合
対象inputタグに.js-select2を付与します。
<select name="my_select" class="js-select2">
<option value="">選択してください</option>
<option value="">小倉北区</option>
<option value="">小倉南区</option>
...
</select>
他にも同じUIを使いたいなーと思った場合もソースを追ってみると良いかもしれません。
使えるものがあったりです^^
関連するタグ
この記事を書いた人

たむら しょうご
HTML&CSSコーダー
ウェブアクセシビリティ対応、フロントエンド開発、CMSを利用したウェブサイト制作を担当しています。
趣味はガーデニングです。
ましじめのスキルが必要ですか?
遠慮なくご相談ください。我々はあなたのプロジェクトに最善を尽くし、
あなたのウェブサイトの制作を強力にサポートいたします。
