a-blog cmsの検索機能は「フルテキスト」と呼ばれており検索対象は「ユニット、カスタムユニット、カスタムフィールド」などの文字列が対象となります。
https://developer.a-blogcms.jp/blog/fulltext.html
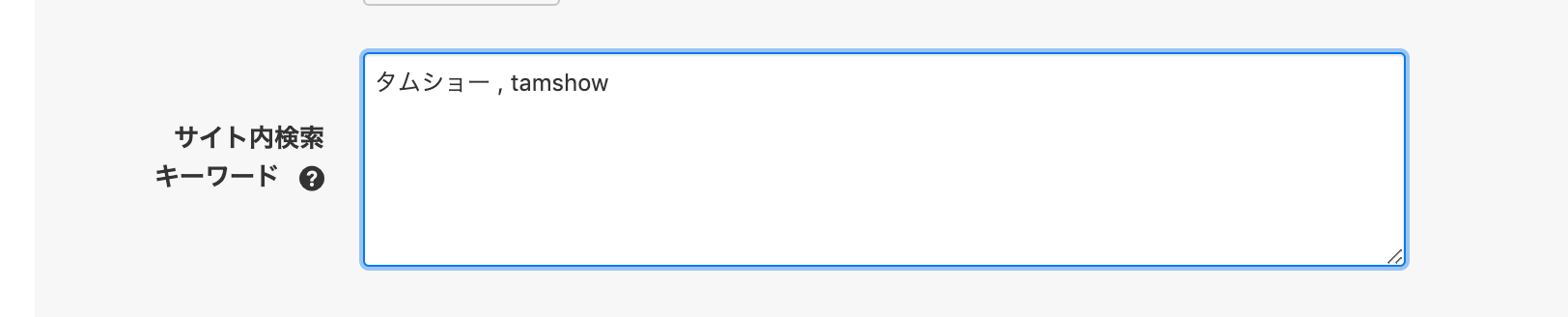
例えばですが本文中は「田村 章吾」という文字しか登場しないが「タムショー , tamshow」など同じ意味で略語・短縮語も検索にヒットさせたい場合があったとします。
そのような場合は次のような表示上は使用しないが検索対象にヒットさせる用のカスタムフィールドを作成しすると良さそうです。
カスタムフィールドの例

<div>
<table class="entryFormTable acms-admin-table-entry">
<tr>
<th>
<label for="input-text-entry_search_keyword">サイト内検索<br>キーワード<i data-acms-tooltip="実際の表示には影響しませんがサイト内検索でヒットします" class="acms-admin-icon-tooltip acms-admin-inline-space-left js-acms-tooltip"></i></label>
</th>
<td>
<textarea name="entry_search_keyword" rows="5" class="acms-admin-form-width-full">{entry_search_keyword}</textarea>
<input type="hidden" name="field[]" value="entry_search_keyword" />
</td>
</tr>
</table>
</div>
関連するタグ
この記事を書いた人

たむら しょうご
HTML&CSSコーダー
ウェブアクセシビリティ対応、フロントエンド開発、CMSを利用したウェブサイト制作を担当しています。
趣味はガーデニングです。

