a-blog cmsでタイトルをコピーして別のカスタムフィールドの初期入力補助として使用するケースがありました。
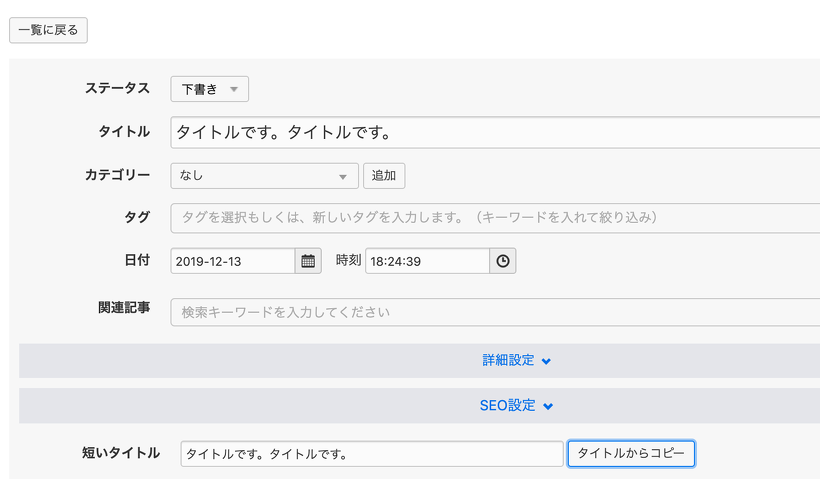
管理画面のタイトルには#entry-titleのIDが付与されていますのでこれを使用すると次のようなコードで実現可能です。
<table class="entryFormTable acms-admin-table-entry">
<tr>
<th>
<label for="short_title">短いタイトル</label>
</th>
<td>
<input type="text" name="short_title" value="{short_title}" id="short_title" class="acms-admin-form-width-medium"/>
<input type="button" value="タイトルからコピー" class="acms-admin-btn-admin" id="js-title-clone-btn">
<input type="hidden" name="field[]" value="short_title"/>
</td>
</tr>
</table>
<script>
$(function () {
$('#js-title-clone-btn').on('click', function () {
$('#short_title').val($('#entry-title').val());
});
});
</script>タイトルに限らず応用可能だと思いますので 管理画面で別のフィールド値を使いたいケースがありましたら参考にしてみてください。
関連するタグ
この記事を書いた人

たむら しょうご
HTML&CSSコーダー
ウェブアクセシビリティ対応、フロントエンド開発、CMSを利用したウェブサイト制作を担当しています。
趣味はガーデニングです。