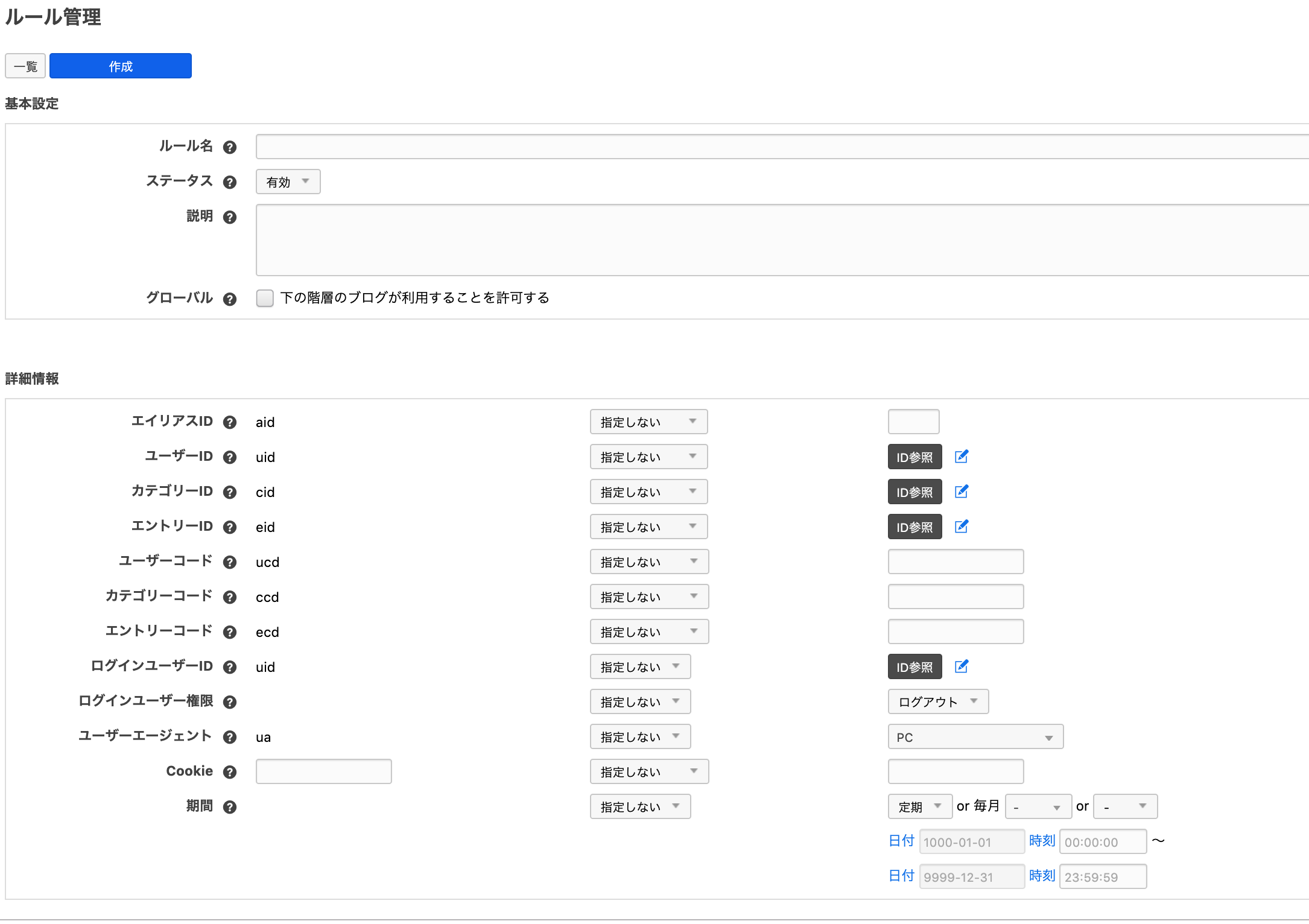
a-blog cmsは「ルール」という指定した条件によってキャッシュを作成することができます。
管理画面からCookieやUAなども指定することができるのでとても便利です。使っているかたも多いのではないでしょうか。
https://developer.a-blogcms.jp/document/rule/

ですが、管理画面の条件以外のルールを指定したい場合があるかもしれません。
その場合はどうするとよいでしょうか?
実はHook.phpに記述することで管理画面以外の条件も指定することが可能です。
どのようにすると良いか公式のドキュメントを参考に見てみましょう。
https://developer.a-blogcms.jp/document/user_hook/user_hook.html#entry-3
/**
* キャッシュルールに特殊ルールを追加
*
* @param string $customRuleString
*/
public function addCacheRule(&$customRuleString)
{
// デバイスによってキャッシュを分ける場合
// ここで指定した文字列毎にキャッシュが分けられます。
$customRuleString = UA_GROUP;
}このようにextension/acms/Hook.phpに追加することで新たに独自のルールを追加することが可能です。この場合は特に管理画面からは空のルールなど作る必要はなくコードを記述するとルールのキャッシュが作成されます。
確認方法はDBのacms_cacheが該当のキャッシュとなりますが、ハッシュ化してcache_idとなっているようですので実際にページにアクセスして確認してみてください。
といったかたちで独自のキャッシュルールを追加することが可能です。独自のルールを追加出来るのは助かりますね。
以上”a-blog mcs 独自キャッシュルール”を追加するでした。
関連するタグ
この記事を書いた人

たむら しょうご
HTML&CSSコーダー
ウェブアクセシビリティ対応、フロントエンド開発、CMSを利用したウェブサイト制作を担当しています。
趣味はガーデニングです。

