
こんにちは。ましじめの田村です。
Gutenbergのテキストブロックなどで指定できる標準のカラーピッカーを変更したい場合がありました。
この場合テーマサポートという機能を利用することで変更できるようです。
WordPressだとこのあたりが設定可能でした。
- Editor Color Palette
- Editor Text Size Palette
- Responsive Embeds
- Frontend & Editor Styles
- Dark Modeまた、Drupal版も同じようにテーマサポートは利用できます。 しかし、全てではなく今の所次の設定が利用できるようです。
- Editor Color Palette
- Editor Text Size Palette設定方法
使用しているテーマにyour_theme.gutenberg.ymlを作成して theme-supportで設定内容を記述します。
theme-support:
colors:
- slug: "black"
name: "Black"
color: "#000000"
- slug: "white"
name: "White"
color: "#FFFFFF"
- slug: "dark-midnight-blue"
name: "Dark Midnight Blue"
color: "#003366"
fontSizes:
- name: "Small"
size: 12
slug: "small"
- name: "Medium"
size: 14
slug: "medium"
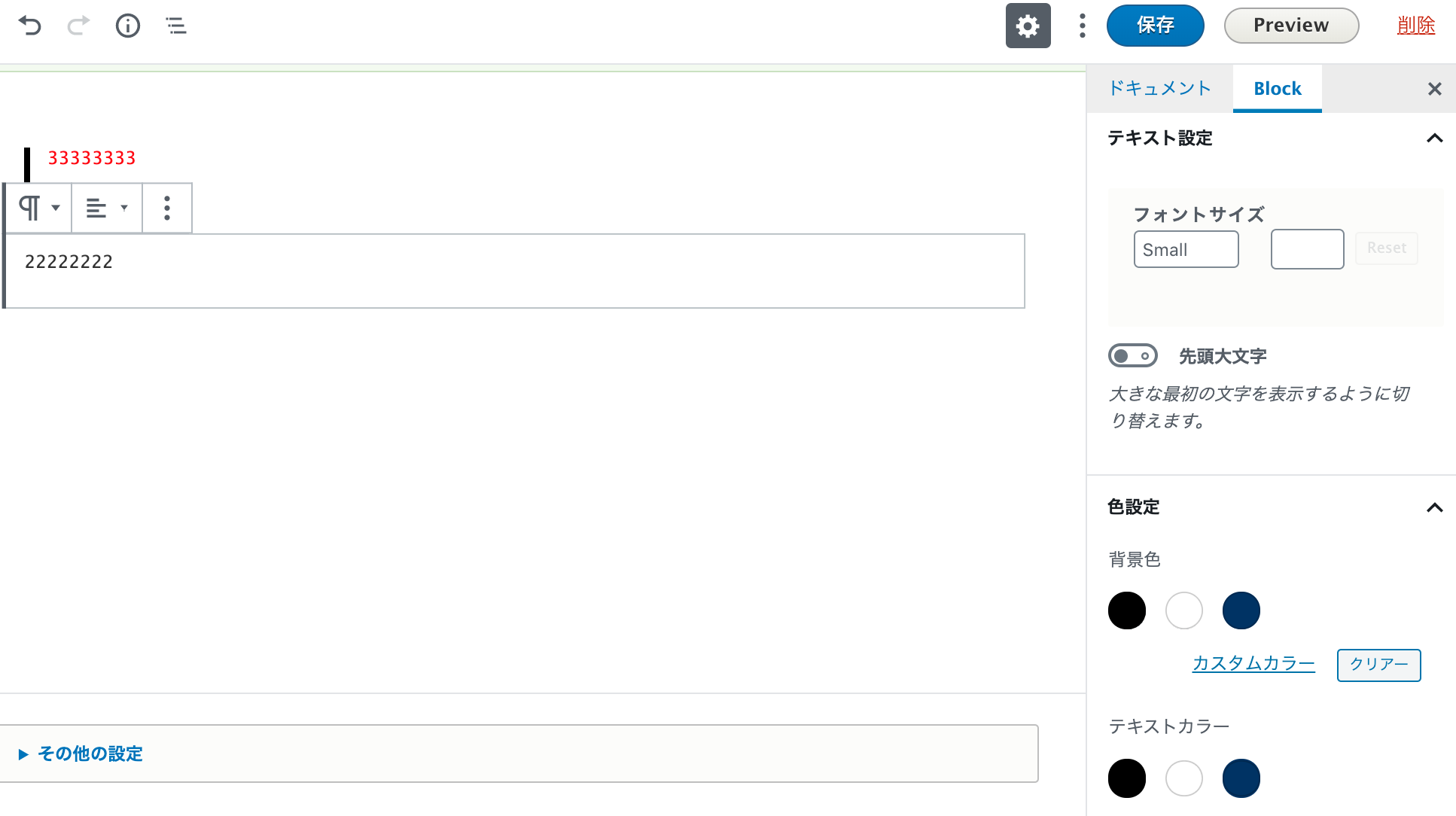
その後編集画面をみてみると右側のカラーとフォントの設定は反映されると思います。

以上がDrupalのテーマ設定となります。
といった形でカラーとフォントサイズをサイトに合わせて変更することが可能です。
この辺りの設定を変更するだけでも使いやすくなりそうでね。
そして、issuesをみると「他の設定も使えた方がいいですよね。」
という話がされているようですので他の設定も追加される日も来るかもしれません。
試してみたい方はこちらにパッチがありましたので確認してみるのも良いかもです。
https://www.drupal.org/project/gutenberg/issues/3089943
Drupal Gutenberg のテーマサポートを設定する場合参考にしてみてください。
関連するタグ
この記事を書いた人

たむら しょうご
HTML&CSSコーダー
ウェブアクセシビリティ対応、フロントエンド開発、CMSを利用したウェブサイト制作を担当しています。
趣味はガーデニングです。

