こんにちは。ましじめの田村です。
a-blog cmsのカスタムユニットで「よくある質問」を作りたいケースがありました。
カスタムユニット
カスタムユニットはカスタムフィールドメーカーを使用すると記述ミスが減るのでおすすめですが、次のようなコードで実現可能です。
カスタムフィールドメーカー
入力・出力させたい内容によっては校正オプションを使い分けるとより案件にフィットすると思います。
校正オプション
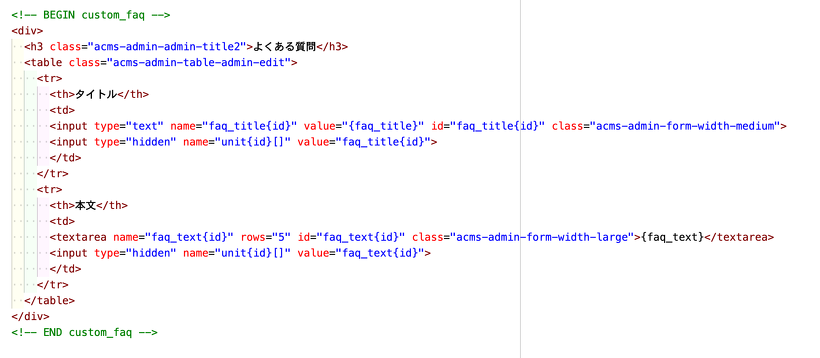
/admin/entry/unit/custom_faq.html
<!-- BEGIN custom_faq -->
<div>
<h3 class="acms-admin-admin-title2">よくある質問</h3>
<table class="acms-admin-table-admin-edit">
<tr>
<th>タイトル</th>
<td>
<input type="text" name="faq_title{id}" value="{faq_title}" id="faq_title{id}" class="acms-admin-form-width-medium">
<input type="hidden" name="unit{id}[]" value="faq_title{id}">
</td>
</tr>
<tr>
<th>本文</th>
<td>
<textarea name="faq_text{id}" rows="5" id="faq_text{id}" class="acms-admin-form-width-large">{faq_text}</textarea>
<input type="hidden" name="unit{id}[]" value="faq_text{id}">
</td>
</tr>
</table>
</div>
<!-- END custom_faq -->/include/unit/custom_faq.html
<!-- BEGIN unit#custom_faq -->
<div class="faq">
<h3 class="faq_title">{faq_title}</h3>
<div class="faq_body">
<p>{faq_text}</p>
</div>
</div>
<!-- END unit#custom_faq -->
以上、a-blogcms カスタムユニットよくある質問を作るでした。
カスタムユニットを作成する場合参考にしてみてください。
関連するタグ
この記事を書いた人

たむら しょうご
HTML&CSSコーダー
ウェブアクセシビリティ対応、フロントエンド開発、CMSを利用したウェブサイト制作を担当しています。
趣味はガーデニングです。